Strategy ONE
Best Practices for Creating Visualizations
Following the recommended best practices helps to ensure that your visualization is well-constructed and performs well in all MicroStrategy environments.
- Best Practices for Storing Resources Locally within a Plug-In
-
Best Practices for Creating Visualizations That Work in Both MicroStrategy Web and Mobile
You can create custom visualizations without using the Custom Visualization Tool, but using this tool greatly simplifies the process. It ensures that your code is stored in the recommended functions, your icon is saved in the proper location, and your plug-in is automatically saved in the correct file structure. If you choose to create a visualization without using the Custom Visualization Tool, you should still follow the best practices listed below so that if you decide to use the tool later, your code works seamlessly with the Custom Visualization Tool and is properly saved. If you use the Customization Visualization Tool, these recommendations are automatically enforced.
The Custom Visualization Tool is replacing Visualization Builder in the MicroStrategy 2021 release. Visualization Builder can still be used in the 2019 and 2020 releases, but is no longer supported in version 2021 and up.
Best Practices for Storing Resources Locally within a Plug-In
-
Avoid using common file names with file system structures that are similar to those used by MicroStrategy Web, such as global.css within a folder in the plug-in named style.
Files stored within the plug-in in a file system structure that is similar to out-of-the-box files may be automatically loaded by MicroStrategy Web, which may not be the desired result. To prevent such an undesired result when changing the style for a visualization, add a scope to specify the visualization that the style change should be applied to. This prevents the change from affecting the global style in MicroStrategy Web. For example, if you wanted to make a style change only for the Sequences Sunburst visualization, you would add a scope as shown in the code below:
Copy.custom-vis-layout.sequencessunburst #main {
float: left;
width: 750px;
} - Avoid using symbols in the names of any files or folders stored within this resource plug-in.
- For production environments, use minified versions of JavaScript libraries to further reduce load time. Minified resources have all unnecessary characters removed from source code without changing functionality, reducing file size. The impact is more noticeable in larger resources.
- Don't put any JavaScript comments in the externalLibraries object. It will break parsing in MicroStrategy Mobile.
-
For custom visualizations to work on all platforms—including MicroStrategy Web, Desktop, Workstation, and Mobile—use the following relative path for a local library:
Copy{url: (mstrApp.getPluginsRoot && mstrApp.getPluginsRoot() || "../plugins/")+"<plug-in name>/javascript/mojo/js/source/<library file name>.js"}where the library file is copied to /<plug-in name>/javascript/mojo/js/source/<library file name>.js.
When you use this relative path, there is no need to maintain two versions for the same plug-in.
Best Practices for Loading External Libraries Only Once
In MicroStrategy 2019 and previous releases, external libraries may be loaded more than once. This can happen when you make some change in the interface, such as resizing the visualization window, adding or changing an attribute/metric or changing the visualization type. Multiple reloads can cause problems in certain scenarios. For example, if a D3 library is loaded twice, when you try to get the mouse event from d3.event, you may get null because the event object is stored in a previous closure. For a more specific example, if you are using 3D graphs with the Highcharts library, the bars remain in place each time the library is reloaded, but the grid and the axis move away from the bars with each reload. You can prevent these problems by forcing external libraries to be loaded only once.
To prevent external libraries from being reloaded, add "forceReload: false" in the externalLibraries setting in the JavaScript file for your visualization. For example:
externalLibraries: [{url:"https://code.highcharts.com/highcharts.js", forceReload: false},{url:"https://code.highcharts.com/highcharts-3d.js", forceReload: false}]Best Practices for Creating Visualizations That Work in Both MicroStrategy Web and Mobile
To create a custom visualization that will work in both MicroStrategy Web and Mobile:
- Confirm that the APIs used by your visualization are supported by both the web and mobile browsers where the visualization will be viewed. Browser support for JavaScript APIs varies.
-
Use the following relative path for a local library:
Copy{url: (mstrApp.getPluginsRoot && mstrApp.getPluginsRoot() || "../plugins/")+"<plug-in name>/javascript/mojo/js/source/<library file name>.js"}where the library file is copied to /<plug-in name>/javascript/mojo/js/source/<library file name>.js.
-
Confirm that the APIs used by your custom visualization are included in the mobile bundle, which is a subset of the full web bundle. The mobile bundle includes the most common APIs used to create a custom visualization.
Click here to see a list of the JavaScript files in the mobile bundle.Copy<jsBundle name="CustomVisBase" depSort="true" inherits="mojo-coreui" minify="true">
<jsDir path="javascript/mojo/js/source">
<jsFile name="CustomVisBase.js" />
<jsFile name="VisUtility.js" />
<jsFile name="array.js" />
<jsFile name="DocPortlet.js" />
<jsFile name="boxmodel.js" />
<jsFile name="num.js" />
<jsFile name="dom.js" />
<jsFile name="hash.js" />
<jsFile name="color.js" />
<jsFile name="css.js" />
<jsFile name="Box.js" />
<jsFile name="string.js" />
<jsFile name="func.js" />
<jsFile name="VisEnum.js" />
<jsFile name="VisMenuList.js" />
<jsFile name="_HasMarkup.js" />
<jsFile name="DocModel.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/Refine/">
<jsFile name="DateTimeUtil.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/models/template">
<jsFile name="DataInterface.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/vi/models/editors">
<jsFile name="CustomVisEditorModel.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/vi/models">
<jsFile name="CustomVisDropZones.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/ui">
<jsFile name="_HasScroller.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/mstr">
<jsFile name="EnumFunction.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/chart/model/enums">
<jsFile name="EnumDSSObjectType.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/chart/enums">
<jsFile name="EnumFontStyle.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/models">
<jsFile name="FormatModel.js" />
</jsDir>
<jsDir path="javascript/mojo/js/source/vi/ui">
<jsFile name="DatasetUnitMenuUtils.js" />
</jsDir>
</jsBundle>If you need to use other APIs, please submit a request to MicroStrategy.
-
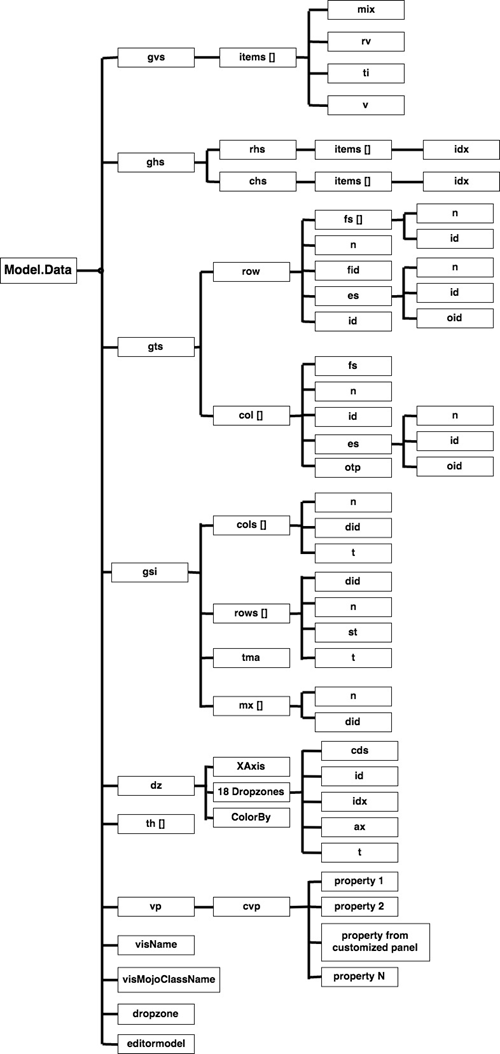
Confirm that the JSON keys used to create your custom visualization are supported by MicroStrategy Mobile. Mobile supports the most common JSON keys that are needed to create a custom visualization.
If you need to use other JSON keys, please submit a request to Microstrategy.