MicroStrategy ONE
Formatting panels and panel stacks
Before you begin
You should be familiar with the different parts of a panel stack. See Defining the parts of a panel stack for detailed descriptions.
When you insert a panel stack into a Report Services (RS) document or dashboard, its formatting is determined by the control default for panel stacks. Each control type (text field, selector, panel stack, and so on) has a control default, which contains a full set of formatting properties to specify the default format. For more information on control defaults, including how to apply them and how to change them, see Formatting controls using control defaults.
Of course, you can change the formatting of each new control as desired. You can use different interfaces to define the formatting; which interface you use depends on your personal preference and what options you want to change. For more information on the different interfaces, see Deciding which interface to use to format panels and panel stacks.
For panel stacks, you can apply different formats to different parts of the control (see Defining the parts of a panel stack for detailed descriptions of the various parts). The following table summarizes the formatting options available for each part of a panel stack.
|
Panel Stack Part |
Formatting Options |
|
Container |
|
|
Title bar |
|
|
Individual panels |
|
Example: Formatting a panel stack
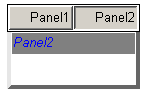
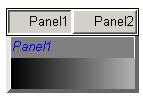
The following images contain a selector as well as a panel stack, and are displayed in MicroStrategy Web. The panel stack (the holder for the panels) contains two panels, named Panel1 and Panel2, and a title bar. The selector, which is displayed as a button bar, allows you to switch between panels. The formatting of the selector is not discussed in this section; for information on formatting selectors, see Formatting selectors.
The panel stack container has a raised 3D effect, visible around the border of the panel stack, including the title bar. The title bar, which displays the text "Panel2" in the sample below, is formatted grey with italicized text.

In the image above, the panel named Panel2 is displayed, and its background is white. In the image below, Panel1 is displayed. Its background uses gradient colors, blending from black to grey.

Notice that the formatting of the border and the title bar do not change when different panels are displayed. Borders are applied to the panel stack and the title bar formatting is the same for all panels.
For steps to format panels or panel stacks, click any of the following:
