Strategy ONE
Understanding the Data Connector workflow
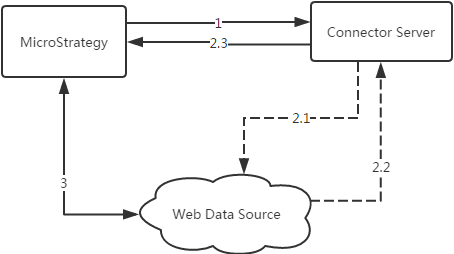
Basic Workflow

- MicroStrategy Web loads and displays the connector page. The Connector server is a web server hosting the connector-related files, such as html and js.
- Steps 2.1 and 2.2 are used for OAuth. If the connector is protected by OAuth, the connector user is prompted to input log-in information. The user can also input other information for a specific query. The query string and authentication information are wrapped into a JSON-formatted string and passed to MicroStrategy in step 2.3.
- MicroStrategy runs the connector's JavaScript code along with the parameters to fetch data from the web data source.
Work phases
The phase is indicated in the mstr.phase field (the phase value is from mstr.phaseEnum). There are two main phases: the interactive phase (mstr.phaseEnum.init) and the fetch table phase (mstr.phaseEnum.fetch).
- The interactive phase includes the following steps:
- The connector page is displayed.
- A user does some operations on the connector page.
- The users clicks Submit to inform MicroStrategy to go to the fetch table phase. All of the information needed by fetchTable() should be wrapped into JSON format and sent to MicroStrategy.
-
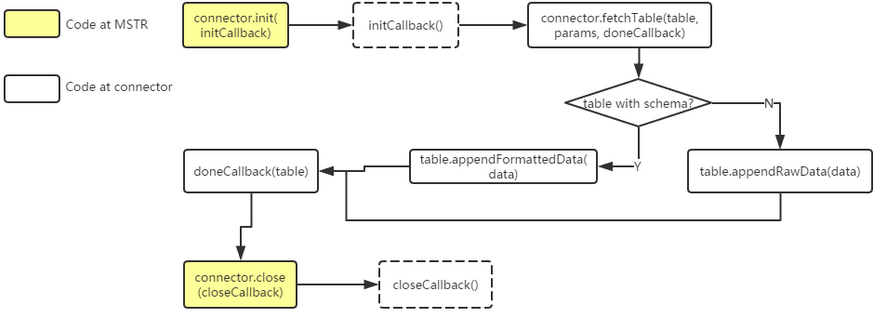
The fetch table phase is executed by the MicroStrategy Intelligence Server. The main workflow of fetch table is shown below:

- The connector is returned by the mstr.createConnector() function.
- There are two default functions in the newly created connector: init and close. If the connector doesn't need to do any initialization before fetch table or any finalization after it, the default init and close functions are invoked. But if the connector implements its own init or close function, the passed parameter functions initCallback and closeCallback must be invoked after the connector's initialization and finalization has finished.
- connector.fetchTable must be implemented by the developer. Two APIs can be used to send data to MicroStrategy: table.appendFormattedData and table.appendRawData. Refer to the API reference for more detail.
- Use doneCallback to inform MSTR that data retrieve has finished.
- The connector is returned by the mstr.createConnector() function.
Fetching data from a URL
If the web data source can be downloaded from a specific URL, fetchURL is an alternative to fetchData. Sample code is shown below:
...
mstr.fetchURL = "http://example.com/data/mydata.csv";
...
mstr.submit();After the Submit button is clicked, MicroStrategy directly uses the URL specified in mstr.fetchURL to import data.
Even though the connector's Javascript code is not executed on the MicroStrategy server, the connector needs to define an empty fetchTable function. This is because mstr.registerConnector checks for the existence of fetchTable, and the absence of this function will cause registerConnector to fail.
See also