Strategy One
Enable Vertical Scrolling in a Dashboard
There are two ways to use vertical scrolling in a dashboard:
Extend the Canvas to Add More Contents to Your Dashboard Page
As a dashboard designer, sometimes you need to add additional content on a page that is already perfectly formatted. Add additional blank space at the bottom of your page so you can easily continue adding visualizations and more without needing to re-size everything.
Check out the video below to learn more!
This functionality is for free-form layout only. Auto layout automatically adjusts the page once you add content, so this workflow is not necessary.
-
In the Contents pane, right-click the page and choose Format Page.
-
Extend the canvas by setting a minimum page height. This adds extra blank space below your contents, without changing the aspect ratio of your existing design.
Enable Vertical Scrolling for Responsive Design
Dashboards are built to automatically fit the browser window size. In many cases, this is ideal and no further customization is required.
However, in the following scenarios, you may want to enable vertical scrolling at the page level:
- You design dashboards on a large monitor and do not want to containers to appear overcrowded on smaller screens, especially mobile devices.
- You are building long-form info-graphics.
See KB484610 for more information about best practices for designing dashboards with vertical scrolling enabled.
- In the Contents pane, right-click the page and choose Format Page.
-
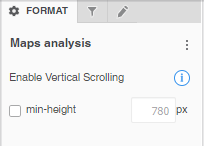
You can extend your canvas by setting a minimum page height. This introduces a scroll bar when viewed on screens at a lower resolution than the pixel value you enter. In the Format panel, enable the min-height checkbox and enter the pixel value.

Check out the video below to see vertical scrolling in action!