Version 2021
Introduction à l'analyse de données dans un widget de type Carte de Chaleur
Un widget de type Carte de chaleur est une combinaison de rectangles colorés, représentant chacun un élément d’attribut et permettant d’avoir une idée rapide de l’état actuel et de l’impact d’un grand nombre de variables. Les Cartes de chaleur servent souvent à passer en revue la situation d’un portefeuille dans le secteur des services financiers. Les rectangles contiennent des couleurs et des dégradés divers qui permettent de mettre en valeur le statut des différents composants. Dans une Carte de Chaleur, la taille de chaque rectangle représente son poids relatif et la couleur indique le changement relatif de la valeur de ce rectangle. Vous pouvez passer sur chaque rectangle pour voir quel élément d’attribut le rectangle représente et ses valeurs de mesure.
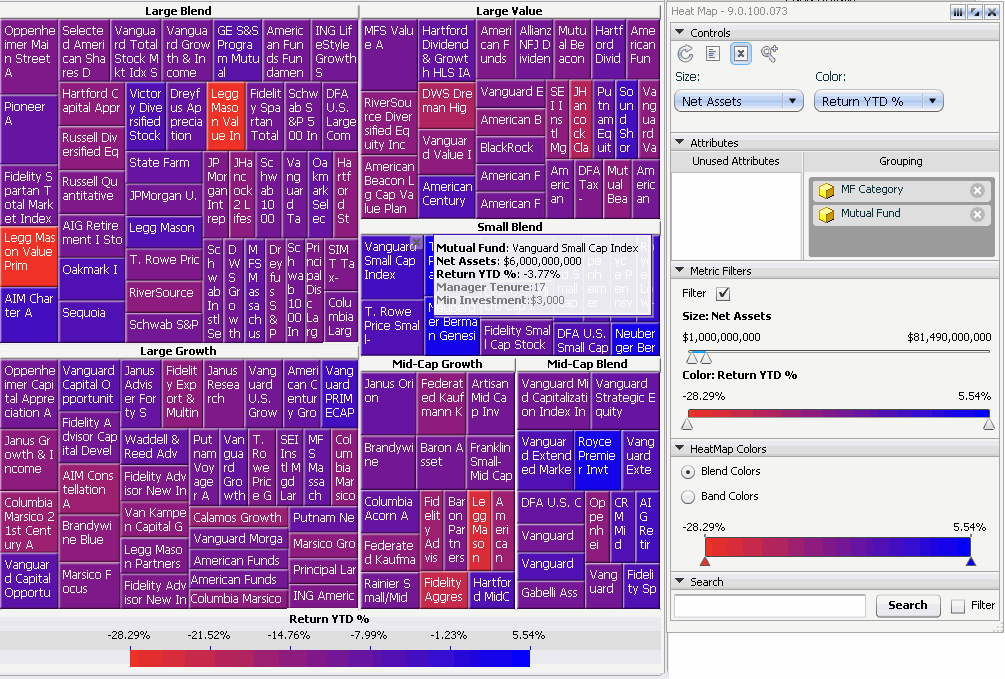
Pour plus d’informations sur la façon dont sont représentés les objets dans le widget, examinez l’exemple suivant :

- Les en-têtes le long de la partie supérieure des rectangles représentent un ensemble d’attributs. Dans cet exemple, ils représentent différentes catégories (telles que Large Blend et Large Value) de fonds mutuels.
- Les rectangles individuels sous chaque en-tête représente un seul attribut. Dans cet exemple, cet attribut est Mutual Fund comme le montrent les fonds mutuels affichés dans chaque rectangle en dessous de chaque en-tête.
- La taille des rectangles provient des valeurs d’une mesure spécifique ; dans cet exemple, la mesure est Net Assets. La taille de chaque rectangle représente son poids relatif. Ce widget indique que les fonds Large Blend ont un poids supérieur aux fonds Mid-Cap Blend, en termes d’actifs nets.
- Les couleurs des rectangles proviennent de la deuxième mesure spécifique, dans ce cas, Return YTD %. Les couleurs présentent les différentes fourchettes de pourcentages du rendement annuel cumulé que le fonds mutuel a généré. Dans l’image ci-dessus, le bleu correspond aux pourcentages les plus élevés et le rouge et le violet, aux pourcentages les plus faibles. Vous pouvez définir les couleurs utilisées pour indiquer ces valeurs, comme décrit à la section Interaction avec le widget carte de chaleur en mode Flash et en mode Interactif.
- Lorsque vous placez le curseur au-dessus d'un rectangle, les données s'affichent dans une fenêtre contextuelle. Cela inclut les données décrites dans les points à puce ci-dessus, ainsi que des informations supplémentaires n’ayant aucune incidence sur le widget Carte de chaleur. Dans cet exemple, les données Vanguard Small Cap Index s’affichent.
Certains widgets Carte de chaleur sont combinés à un sélecteur interactif afin que vous puissiez sélectionner un autre élément d’attribut à afficher sur le widget Carte de chaleur. Par exemple, un widget Carte de chaleur affiche des valeurs Chiffre d’affaires pour des catégories et des sous-catégories. Le sélecteur vous permet de sélectionner les régions pour lesquelles afficher une catégorie et une sous-catégorie.
Interaction avec le widget carte de chaleur en mode Flash et en mode Interactif
Vous pouvez analyser les données en mode Flash et en mode Interactif (si le widget est défini pour s’afficher sous forme de widget en mode Interactif). En fonction des fonctionnalités activées dans le document, vous pouvez analyser les données dans un widget Carte de chaleur de l’une des manières suivantes :
- Si la boîte de dialogue Carte de chaleur s’affiche, vous pouvez déterminer les attributs inclus dans le widget, le seuil utilisé pour colorer les rectangles du widget, et plus encore. Pour des informations sur la manière d’utiliser la boîte de dialogue Carte de chaleur, reportez-vous à Analyse du widget Carte de chaleur avec la boîte de dialogue Carte de chaleur.
- Si un X apparaît dans la partie supérieure d’un rectangle lorsque vous placez le curseur dessus, vous pouvez supprimer les rectangles de la Carte de chaleur pour éliminer les valeurs hors normes ou fournir un espace supplémentaire pour d’autres éléments d’attribut.
-
Si une loupe apparaît lorsque vous placez le curseur sur un rectangle, vous pouvez effectuer un zoom avant sur le rectangle et afficher les détails des données au sein du rectangle.
Un chemin contenant les noms de chaque zone sur lesquelles vous avez zoomé s’affiche dans la partie supérieure du widget. Vous pouvez cliquer sur le nom d’une zone pour revenir à cette vue du widget. Par exemple, pour revenir à la vue complète du widget, cliquez sur Page d’accueil.
Analyse du widget Carte de chaleur avec la boîte de dialogue Carte de chaleur
Section Contrôles
- Pour annuler toute modification effectuée au widget, cliquez sur l’icône Actualiser
 .
. -
Pour remplacer des rectangles que vous avez supprimés, cliquez sur l’icône Actualiser
 .
.
Pour afficher une liste de rectangles supprimés, cliquez sur Liste des éléments supprimés icône ![]() . affichage de tous les rectangles supprimés.
. affichage de tous les rectangles supprimés.
-
Pour afficher des détails sur les données dans une zone dans le widget, cliquez sur l’icône Zoom
 . Lorsque vous placez le curseur au-dessus d’une zone, le curseur prend l’aspect d’une loupe. Cliquez sur le rectangle sur lequel vous souhaitez effectuer un zoom avant.
. Lorsque vous placez le curseur au-dessus d’une zone, le curseur prend l’aspect d’une loupe. Cliquez sur le rectangle sur lequel vous souhaitez effectuer un zoom avant.Un chemin contient les noms de chaque zone sur lesquelles vous avez zoomé s’affiche dans la partie supérieure du widget. Vous pouvez cliquer sur le nom d’une zone pour revenir à cette vue du widget. Par exemple, pour revenir à la vue complète du widget, cliquez sur Page d’accueil.
Une fois terminé, cliquez à nouveau sur l’icône Zoom
 pour supprimer la mise en surbrillance.
pour supprimer la mise en surbrillance. - Pour modifier la mesure qui détermine la taille des rectangles dans le widget Carte de chaleur, sélectionnez la mesure dans le widget Taille liste déroulante.
-
Pour modifier l’attribut ou la mesure qui détermine la couleur des rectangles dans le widget Carte de chaleur, effectuez l’une des actions suivantes :
Pour colorer les rectangles en fonction d'un attribut, à partir du Couleur déroulante, pointez sur Attribut, puis sélectionnez l'attribut.
Pour colorer les rectangles en fonction d'une mesure, à partir du Couleur déroulante, pointez sur Mesure, puis sélectionnez la mesure.
Section Attributs
- Pour vous concentrer sur les données pour un attribut spécifique, vous pouvez supprimer les autres attributs du widget. Vous ne pouvez pas supprimer tous les attributs du widget ; au moins un attribut doit être conservé afin que le widget puisse être affiché.
- Pour supprimer un attribut, faites glisser l’attribut de la liste Groupement à la liste Attributs inutilisés. (Disponible si la liste Attributs inutilisés est activée.)
- Pour remplacer un attribut que vous avez supprimé, faites glisser l’attribut de la liste Attributs inutilisés à la liste Groupement. (Disponible si la liste Attributs inutilisés est activée.)
- Pour réorganiser le groupement de catégories sur le widget Carte de chaleur, faites glisser les attributs dans la liste Groupement. L’attribut en haut de la liste crée les zones rectangulaire dans la Carte de chaleur et l’attribut en bas crée les rectangles individuels sous chaque en-tête.
Section Filtres sur mesures
- Pour afficher des rectangles basés sur les valeurs de mesure déterminant la taille, déplacez les curseurs de l’option Taille. Les rectangles qui sont en dehors de la plage sélectionnée s’assombrissent.
- Pour afficher des rectangles basés sur les valeurs de mesure déterminant la couleur, déplacez les curseurs de l’option Couleur. Les rectangles qui sont en dehors de la plage sélectionnée s’assombrissent.
- Pour afficher uniquement les rectangles correspondant aux plages Taille et Couleur, activez la case à cocher Filtres.
Section Couleurs de la carte de chaleur
- Pour avoir des rectangles colorés automatiquement à l’aide de couleurs mélangées basées su chaque valeur de rectangle, activez la case à cocher Mélanger les couleurs.
- Pour afficher des rectangles à l’aide d’une couleur particulière pour chaque bande spécifique de valeurs, activez la case à cocher Couleurs des bandes.
- Pour ajouter une couleur mélangée, cliquez sur le curseur pour ajouter un nouveau pouce. Modifiez la couleur d’un pouce, double-cliquez dessus dans le curseur puis sélectionnez la nouvelle couleur dans la boîte de dialogue contextuelle qui s’ouvre.
- Pour ajouter une nouvelle bande lorsque les couleurs sont groupées, appuyez sur CTRL et cliquez sur le curseur où vous voulez que le nouveau pouce apparaisse.
- Pour déplacer un pouce, faites glisser le pouce à son nouvel emplacement. Tandis que vous faites glisser le point ou la bande, la valeur de la mesure s’affiche.
- Pour supprimer un point quand les couleurs sont mélangées, cliquez sur le point et faites-le glisser hors du curseur.
- Pour supprimer une bande lorsque les couleurs sont groupées, passer sur la bande et cliquez sur le X qui s’affiche.
- Pour rendre la couleur d’une bande plus foncée sur la droite, cliquez sur la flèche au bas de la bande jusqu’à ce qu’elle pointe vers la droite.
- Pour rendre la couleur d’une bande plus foncée sur la gauche, cliquez sur la flèche au bas de la bande jusqu’à ce qu’elle pointe vers la gauche.
- Pour rendre la couleur plus foncée aux deux extrémités de la bande, cliquez sur la flèche au bas de la bande jusqu’à ce qu’elle pointe dans les deux sens.
- Pour afficher une bande dans une couleur unique et continue, cliquez sur la flèche au bas de la bande jusqu’à ce qu’elle se transforme en cercle.
Section Rechercher
-
Pour trouver un attribut dans le widget, dans la section Rechercher, tapez le texte à rechercher, puis cliquez sur Rechercher. Effectuez l’une des opérations suivantes :
- Pour mettre en surbrillance les rectangles dont les attributs correspondent au texte, désactivez la case à cocher Filtre.
-
Pour afficher uniquement les rectangles dont les attributs correspondent au texte, activez la case à cocher Filtre.
Cliquez sur Rechercher. Si une correspondance est introuvable, un message s’affiche dans la partie supérieure du widget. Pour effacer les résultats de la recherche, cliquez sur le X dans la partie supérieure du widget.
-
Vous pouvez ancrer et détacher la boîte de dialogue Interactif. Une boîte de dialogue ancrée est associée au côté droit du widget et ne peut être déplacée. Une boîte de dialogue non ancrée peut être déplacée et redimensionnée.
- Pour l’ancrer, cliquez sur l’icône Ancrer
 dans la partie supérieure de la boîte de dialogue.
dans la partie supérieure de la boîte de dialogue. - Pour la détacher, cliquez sur l’icône Détacher
 dans la partie supérieure de la boîte de dialogue.
dans la partie supérieure de la boîte de dialogue.
- Pour l’ancrer, cliquez sur l’icône Ancrer
