MicroStrategy ONE
Providing interactivity to users: Selectors
Selectors provide dashboards with interactivity, allowing each user to change how he sees the data. A selector can change panels, another selector, the focus of a Grid/Graph, or dynamic text fields (a text field that is a reference to an object on a report) in a panel stack, as described below.
Selectors allow a user, in MicroStrategy Web, to:
-
Flip through the panels in a panel stack. A panel stack is a collection of panels, which allow the user to see different predefined views of data in the same document. For example, each panel can display a different Grid/Graph, and the selector allows the user to view the different panels and Grid/Graphs.
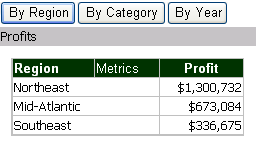
For example, each panel can display a different Grid/Graph, and the selector allows the user to choose which panel, and thus which Grid/Graph, to view.

The items of the selector are the buttons across the top, and the target is the panel stack. For more information on panels, see Layering data in dashboards: Panels and panel stacks.
-
Display different metrics or different elements of attributes, custom groups, or consolidations in a Grid/Graph. For example, a Grid/Graph contains Region, Employee, and various metrics. The selector allows the user to select which regions to display on the Grid/Graph. The user can therefore slice or filter the Grid/Graph by the selected region or regions. The user can include the selected attributes in the Grid/Graph, or exclude them from display. Similarly, a selector could allow the user to select which metrics to display. All regions and employees would be displayed, but only with the selected metrics.
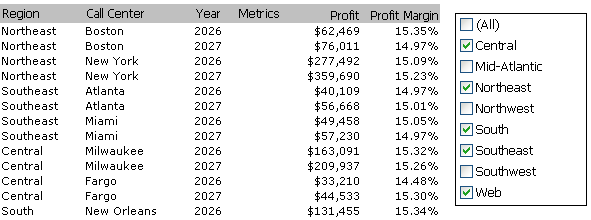
For example, a Grid/Graph contains Region, Call Center, Year, and various metrics, as shown in the example below. This particular selector allows the user to select which regions to display on the Grid/Graph. The user can therefore slice or filter the Grid/Graph by the selected region or regions. Similarly, a selector can allow the user to select which metrics to display. All regions and employees would be displayed, but with only the metrics chosen in the selector.

In this example, the regions listed in the selector are the items of the selector; the target is the Grid/Graph.
-
Filter data based on a metric's values. This type of selector can be either of the following styles:
-
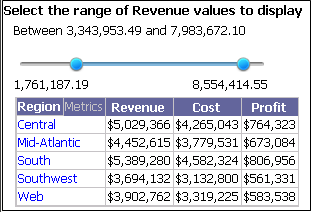
A slider, which the user moves to select the minimum and maximum values to display. For example, a dashboard contains a Grid/Graph with Region and the Revenue, Cost, and Profit metrics. A selector displays the range of revenue values, including the minimum and maximum values (in the example below, $1,761,187.19 and $8,554,414.55). A user can move the slider to select a new minimum and maximum revenue to display. In this example, the selector is filtering the Revenue metric to display only those regions with Revenue values between $3,343,953 and $7,983,672.

-
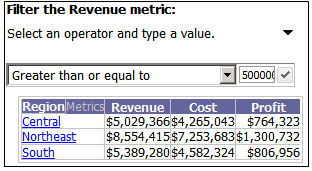
A qualification, which the user completes to filter the metric's values. This type of metric condition selector allows a user to select the operator (equals, greater than, between, and so on) and to type the value to filter on. For example, given the same regional revenue Grid/Graph described above, a user could display only the revenue values greater than $5,000,000 or only the top-ranking 5 regions in term of revenue.

If a title bar is displayed for the selector, a user can also select whether to filter on the metric values or rank.
-
Filter another selector. For example, a document contains a Grid/Graph with Year and Quarter, and two selectors. One selector allows the user to choose a year (the Year selector), while the other selector allows the user to choose a quarter (the Quarter selector). The Year selector targets the Quarter selector, filtering the Quarter selector to display only the quarters in the year chosen in the Year selector. Both selectors target the Grid/Graph, to display data for the selected year and quarter. This is shown below:

-
Display different elements of attributes, custom groups, or consolidations in a panel stack using dynamic text fields. A dynamic text field is a text field populated by the dataset; it is essentially a reference to an object on a report.
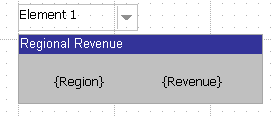
For example, a panel contains the dynamic text fields Region and Revenue from the Basic Report dataset. The image below shows the panel in Design View; the dynamic text fields are indicated by braces { }.

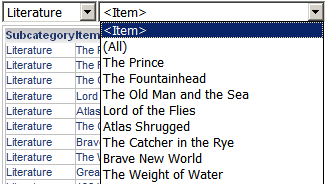
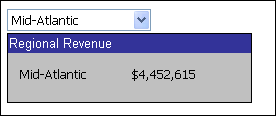
The selector allows the user to select which region to display on the panel. The following image shows the same selector and panel in Interactive Mode in MicroStrategy Web. Mid-Atlantic has been selected from the drop-down list of the selector. Mid-Atlantic replaces {Region}, and the revenue amount for the Mid-Atlantic region replaces {Revenue}.

In this example, the regions listed in the drop-down list are the items of the selector; the target is the panel stack. For a more detailed description of dynamic text fields, including examples, as well as instructions to add them to a dashboard, see Adding data fields to documents.
An element selector or a metric condition slider selector can include or exclude the selected data. For example, the attributes that a user chooses in the selector can display in the target, or they can be hidden. For an example and instructions, see Determining whether the selector includes or excludes data: selection type.
A selector can target multiple objects. The same selector can control both a Grid/Graph and dynamic text fields on the same panel. As described in the "filter another selector" example above, the same selector can target both a Grid/Graph and another selector.
A selector can either filter or slice the data. The selections made in a filtering selector are used to filter the underlying dataset before the metric values are aggregated at the level of the Grid/Graph that is displayed in the document. The selections made in a slicing selectors are used to determine which slices of data are combined and shown in the Grid/Graph. For more details on the differences, including examples, see Applying selections as filters or slices.
Initial display of a selector
For a selector that targets attribute elements on a Grid/Graph, whether a selector filters or slices data determines how the selector is first displayed in MicroStrategy Web:
-
If it is a filtering selector, no items are selected in the selector. A drop-down list will have blank space, a button bar will not have any buttons selected, no radio buttons will be selected, and so on. This means that the target is unfiltered and therefore displays all of the available items.
For example, a panel contains the dynamic text fields Region and Revenue from the Basic Report dataset. The selector allows the user to select which region to display on the panel. If the selector filters regions, when the document is first displayed in MicroStrategy Web, all the regions are displayed.
-
If it is a slicing selector, the first item in the target is selected in the selector, and its target displays data for that item.
If the selector instead slices regions, the data for the Central region is displayed when the document is first opened, since Central is the first attribute element. Central is selected in the selector.
These are the default settings, but you can change how a slicing selector is displayed. You can change the number of items displayed and whether they are the first or last items. You can also opt to display all the items.
Once a user makes selections in the selector and saves the document, those selections are saved and displayed when the document is executed again.
For more information on these settings, including detailed examples, a description of how selectors with multiple targets use these settings, and instructions, see Determining how the target of a selector displays: current state.
How drilling and selectors work together
When a user drills on a document that contains an element selector, the attribute, consolidation, or custom group used in the selector become the page-by element for the drilled-to report or document.
-
If only one element is chosen in the selector, the drilled-to report displays that element.
-
If multiple elements are chosen in the selector, the drilled-to report displays the first selected element.
For example, a document contains a Grid/Graph that displays revenue values by Category and Subcategory. The document also contains a selector on Year that targets the Grid/Graph. (Although Year is not displayed on the Grid/Graph, it is included in the dataset report.) When a user clicks 2023 in the selector, the revenue metric calculates the 2023 revenue for each subcategory. The revenue for the Art & Architecture subcategory is $158,651.
The user drills to Item from the Art & Architecture subcategory. On the drilled-to report, he displays subtotals. The drilled-to report is paged by Year (2023 only) and the revenue total for Art & Architecture is $158,651, the same as shown in the Grid/Graph in the document.
The user returns to the original document, which still has 2023 selected. He clicks 2024 in the selector, without clearing 2023. The revenue amount for the Art & Architecture subcategory is now $365,872.
Once again he drills to Item from Art & Architecture, then displays subtotals on the drilled-to report. The report is paged by Year (2023 only, since it is the first year selected in the original report) and the revenue subtotal for Art & Architecture is $158,651, the same as shown in the Grid/Graph in the document.
Related Topics
The following topics provide more information about selectors:
-
Determining how the target of a selector displays when no data exists
-
Determining how the target of a selector displays: current state
You can also use an attribute on a Grid/Graph as a selector that targets a panel stack or another Grid/Graph. If a user clicks an attribute on the first Grid/Graph, the target changes to display information for only that attribute. For more information, see Enabling Grid/Graphs to control other Grid/Graphs.
