MicroStrategy ONE
Overview: Creating apps with MicroStrategy Mobile
You can use MicroStrategy Mobile as a platform to create mobile business intelligence (BI) apps for your organization. By linking dashboard-style documents and dashboards together, you create the experience of a mobile app. Using visualizations and widgets, users can analyze data and make decisions based off that data as they receive it.
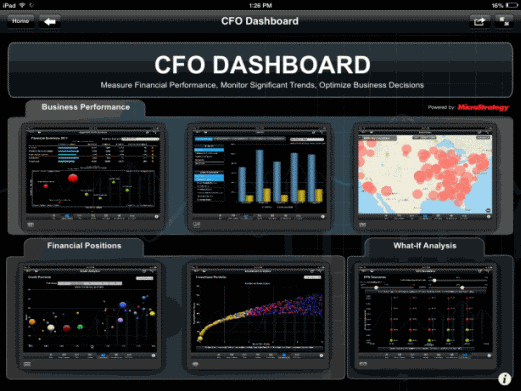
The app you create uses a dashborard-style document that serves as a home screen and links to other documents of interest. The home screen displays when users open your Mobile application instead of MicroStrategy's default interface. For example, the CFO Dashboard demo app has a home screen that links to documents for financial performance, what-if analysis, and so on, as shown in the following figure:

To create a mobile app
-
Evaluate what the users need and the workflow that they require. It is useful to know the following:
- The users' current problems, their goals, and their expectations
- The mobile device(s) the users are using for the app.
- Define the purpose of the app and the key issues the app solves. Based on this, determine the data required for the app and whether your database contains that data.
-
Create a diagram of the documents you are designing and how users will navigate between them. Design the documents to accomplish your users' tasks and the navigation system to support your users' workflow. Best practices while designing documents are described in Best practices while planning reports and documents.
You can have users navigate the app with:
- A menu bar with buttons that link to the main documents in your app. The menu bar displays at the bottom of all documents that it is linked to.
- Swiping left or right to view each new screen. This is useful for apps that have a linear workflow or for apps whose main purpose is to showcase information. Do this by creating a panel stack that fills the screen of the device and adding a docked panel selector to the stack. Each panel in the stack is a separate screen.
- A link embedded in a document. You can create links to documents from a text field, image, button, or attribute element. Depending on the device you are designing for, you can create links that filter the data of the document they link to based on the object the user selects.
-
Create the documents that make up your app and link them together based on your diagram.
To create the feel of a standalone app, designate one of the documents you create as the home screen for your app, which you configure to display when the application opens. Consider adding a button to your home screen with a link to MicroStrategy's device-specific help, which provides instructions for your users on how to interact with widgets and reports, and so on. To create a link to the help, see Using links to access features within the MicroStrategy Mobile application.
For high-level steps to create a document, see Overview: Creating documents for mobile.
- If you are creating a custom home screen for the app, create a mobile configuration that configures users' devices to load the custom home screen when the application loads. For steps to create a mobile configuration, including steps to define a custom home screen, see Administering MicroStrategy Mobile.
- By default, users log in to your mobile app using their MicroStrategy user name and password. You can customize the way users log in to your app, by requiring a custom token when they log in or allowing them to use their Facebook credentials to log in. You can also have users log in separately for each project they want to access, or re-direct users to a different page when they cannot log in. For detailed information on how you can customize the way users log in to Mobile, see the MicroStrategy Developer Library.
- Distribute your app to a preliminary set of users to gather feedback on whether your app addresses your users' needs. You can also test how easily users navigate and use your app. Redesign components of your app as necessary based on user feedback.
-
Distribute the app to users within your organization, on Google Play, or on the Apple App Store. For steps to deploy and configure your app for all mobile devices, see Administering MicroStrategy Mobile.
You can create customized versions of the MicroStrategy applications that use your organization's branding. For the requirements and steps to build customized applications, see the SDK page of MicroStrategy Community.
To access the MSDZ, you must create an account in the MicroStrategy Knowledge base, at the following URL: https://resource.microstrategy.com.
- Update and maintain the app as necessary. Most apps require periodic refreshing so the data they contain is relevant and up-to-date. To automatically refresh the data, you can create subscriptions for users to send them updated data on a schedule.
