Version 2021
Introducción a proporcionar interactividad y análisis: widgets
Los widgets son técnicas sofisticadas de visualización que pueden combinarse con abundante interactividad para permitir a los usuarios comprender los datos de manera más eficaz. Un widget muestra los resultados de un conjunto de datos para permitir a los usuarios ver los datos de manera diferente a como sucede con los informes tradicionales mmostrados en las cuadrículas o en los gráficos. Puede utilizar diversos tipos de widgets como indicador, mapa de calor y área apilada interactiva. Aunque cada tipo de widget se ve diferente y se usa de una forma distinta, el objetivo principal de todos los widgets sigue siendo el mismo: proporcionar a los analistas de documentos una imagen visual e interactiva de los datos.
Puede encontrar los detalles sobre la creación y el formato de cada widget en la guía Ayuda de dashboards y widgets. Para ver ejemplos de cada widget, consulteIntroducción al análisis de datos con widgets.
También puede visualizar un informe como widget cuando se visualiza en un iPhone, iPad o dispositivo Android con MicroStrategy Mobile. Si desea obtener una descripción general de los widgets para dispositivos móviles, consulte la guía MicroStrategy Mobile Administration Help.
Para crear un widget que se muestre correctamente en MicroStrategy Web, debe colocar el número adecuado de objetos de informe, en la posición correcta, en el informe.
Cuando se agrega un widget de cilindro a un documento en el modo editable, este tiene un aspecto muy parecido a un informe de cuadrícula o de gráfico estándar. En el selector de objetos de la barra de tareas Formato ![]() , el widget se considera un tipo de informe de cuadrícula o de gráfico cuando se selecciona.
, el widget se considera un tipo de informe de cuadrícula o de gráfico cuando se selecciona.
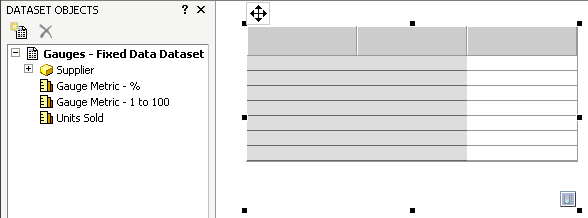
En la siguiente imagen, el nuevo widget de cilindro aparece a la derecha. El panel Objetos del conjunto de datos se muestra a la izquierda para dar una idea del conjunto de datos y los objetos del conjunto de datos con los que el diseñador está trabajando.

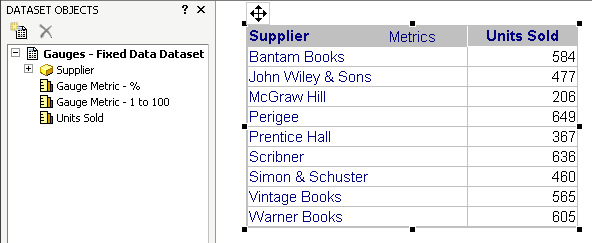
Para definir el widget, se deben colocar objetos del conjunto de datos (como atributos o indicadores) en el informe de cuadrícula en cuestión. Para definir un widget de cilindro correctamente, deberá colocar un atributo en las filas de la cuadrícula y un indicador en las columnas, tal y como se muestra a continuación. El atributo Proveedor se coloca en las filas y el indicador Unidades vendidas, en las columnas.

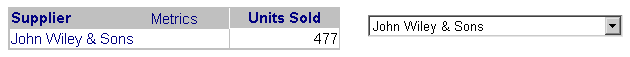
Resulta muy útil contar con un selector junto al widget. En este caso, el selector va a servir para que un analista de documentos pueda cambiar entre los distintos proveedores (esto es, los elementos de atributo del atributo Proveedor).

El selector se diseña del siguiente modo:
- El estilo DHTML es el estilo desplegable.
- El Destino corresponde al widget de cilindro. En este caso, se trata de CuadrículaGráfico33, el nombre del widget. El destino garantiza que, al seleccionar un elemento de la lista desplegable, los datos del widget se actualizan correctamente.
- El origen es el atributo Proveedor. El origen proporciona los elementos de atributo del atributo Proveedor para rellenar el selector.
Para obtener más información sobre cómo crear selectores (y cómo conectarlos a informes o a pilas de paneles), consulte el capítulo sobre selectores de la guía Ayuda de dashboards y widgets.
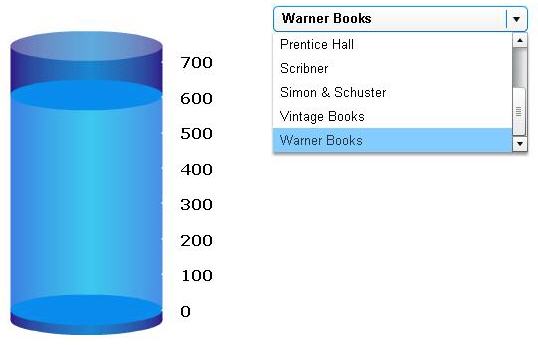
El widget de cilindro se convierte en una herramienta de análisis visual e interactiva cuando se visualiza en el modo de presentación. En el modo de presentación, el widget de cilindro presenta un cilindro vertical que contiene líquido. El nivel de este líquido dentro del cilindro representa un valor de indicador concreto. En este caso, el valor de indicador es el número de unidades vendidas. Observe asimismo que el aspecto del selector varía en el modo de presentación.
Para mostrar las etiquetas de número a la derecha del cilindro, haga clic con el botón derecho en el cilindro y seleccione Propiedades. Por defecto, los valores mínimo y máximo relativos a un widget de cilindro oscilan entre 0 y 100. Dado que los valores de indicador son mucho mayores en este informe, deberá cambiar el valor máximo a aproximadamente 700 para dar cabida a los valores de indicador más elevados del informe.

Otro complemento práctico a la combinación widget/selector mostrada anteriormente es una versión en cuadrícula del informe. Para este ejemplo, puede agregar el informe de cuadrícula que aparecía en el panel Objetos del conjunto de datos anteriormente. La cuadrícula le permite tanto a usted como a los analistas de documentos comprobar cómo el valor de un elemento del atributo se compara con otros valores. También puede ordenar la cuadrícula y mover objetos en ella. En este ejemplo, el informe de cuadrícula completo permite ver el modo en que los ingresos de un proveedor se comparan con los de otros proveedores. Para agregar una cuadrícula al lado del widget, arrastre el informe del panel Objetos del conjunto de datos y suéltelo al lado del widget.
Para conocer los pasos necesarios para insertar un widget en un documento, consulte la guía Ayuda de dashboards y widgets. Para conocer los pasos necesarios para insertar un widget en dispositivos móviles, consulte la MicroStrategy Mobile Administration Help.
Creación y formato de widgets
La siguiente lista proporciona un breve resumen de cada tipo de widget que puede utilizar en un documento. Puede encontrar los detalles sobre la creación y el formato de cada widget en la guía Ayuda de dashboards y widgets.
Los siguientes widgets están disponibles en HTML5:
- Selección de fecha: un selector de calendario que permite al analista seleccionar las fechas de las que desea ver los datos en un documento. El analista puede ver todas las fechas de cada mes en el widget, lo que permite seleccionarlas con facilidad.
- Mapa: las ubicaciones se muestran como marcadores de imagen o de burbuja en un mapa, junto con datos adicionales para esas ubicaciones, como datos de atributos y de indicadores.
- Mapa de calor: muestra una combinación de rectángulos con color, donde cada uno representa un elemento de atributo, que permite a un analista controlar rápidamente el estado y el impacto de un gran número de variables de una sola vez.
- Red: el widget de red permite a un analista ver rápidamente datos sobre elementos particulares y las relaciones entre ellos en un formato visual. Los atributos de negocio se representan mediante nodos circulares, mientras que las líneas que van de un nodo a otro (denominadas aristas) representan las relaciones entre los atributos.
- Encuesta para dispositivos móviles: el widget de encuesta permite a un analista interactuar con la encuesta y enviar respuestas, que se almacenan en su origen de datos.
- Línea temporal para dispositivos móviles: el widget muestra los cambios en el estado de varios activos del negocio y de los eventos importantes que repercuten en cada activo.
Los siguientes widgets están disponibles en Flash:
- Cuadrícula de burbujas: el widget de cuadrícula de burbujas contiene valores de indicador que se muestran como burbujas de diferentes colores y tamaños; estos colores y tamaños representan los valores de dos indicadores distintos en el informe.
- Cilindro: muestra un cilindro vertical que contiene fluido. El nivel del líquido dentro del cilindro es una representación visual de un solo valor de indicador.
- Nube de datos: este widget consta de una lista de elementos de atributo. El tamaño de la fuente de cada elemento de atributo representa un valor de indicador para ese elemento. Estos valores de indicador representan los valores del primer indicador del informe.
- Ojo de pez: es un selector que amplía un elemento cuando un analista pasa el cursor sobre él. Les permite elegir entre una gran lista de elementos de atributo, indicadores o imágenes sin tener que ver todos los elementos, indicadores o imágenes.
- Embudo: puede utilizarse para una amplia variedad de fines empresariales, como la administración de solicitudes, la administración de clics, el análisis de proyección para previsiones de ventas y el análisis de procesos de venta.
- Indicador: consiste en una aguja que oscila en el intervalo de números recogidos entre los bordes exteriores. Un ejemplo de un indicador es el velocímetro de un coche.
- Matriz gráfica: el widget de matriz gráfica muestra los datos usando diferentes tipos y formatos de gráfico. Los datos se pueden dividir para personalizar la visualización del widget.
- Diseño de imagen: una visualización de diseño de imagen muestra una imagen superpuesta con áreas de color o marcadores de burbuja. Por ejemplo, puede mostrar el diseño de una tienda en el widget, en el que cada pasillo aparece como una región independiente, y que cada pasillo se coloree en base al número de visitas que recibe.
- Gráfico de burbujas interactivo: permite que un analista visualice las tendencias de tres indicadores distintos relacionados con un conjunto de elementos de atributo.
- Cuadrícula interactiva para dispositivos móviles: el widget de cuadrícula interactiva muestra datos en un diseño compacto de tabla en un dispositivo móvil.
- Gráfico apilado interactivo: El widget de gráfico apilado interactivo es una combinación de una lista de casillas de verificación y un gráfico de áreas. El gráfico permite al usuario ver la contribución de varias series de indicadores al cambio en el valor de un conjunto de datos más grande.
- Medios: el widget de medios puede presentar distintos tipos de medios, como vídeo, audio, imágenes o contenido Web en un documento. Los medios pueden incluirse en el widget para proporcionar información básica acerca de los datos o instrucciones de uso del documento.
- Micrográficos: los micrográficos presentan la información de tal manera que el usuario puede saber, de un vistazo, la tendencia de un indicador a lo largo del tiempo o el comportamiento de ese indicador en comparación con las cifras previstas.
- Multimedia para dispositivos móviles: los usuarios pueden explorar y ver una amplia variedad de documentos, entre ellos, archivos de texto, archivos PDF e imágenes, mediante el widget de multimedia.
- Lector de RSS: el widget de lector RSS ofrece una vista integral de un negocio, dado que permite a los analistas comparar y contrastar los datos del documento con información procedente de fuentes externas de suministro de noticias.
- Termómetro: muestra un termómetro que se establece en un nivel de temperatura determinado. El nivel de temperatura en el interior del termómetro es una representación visual de un solo valor de indicador.
- Barra de desplazamiento de serie temporal: un analista puede elegir qué sección del gráfico va a ver cada vez.
- Serie temporal para dispositivos móviles: el widget de serie temporal muestra datos durante una cantidad de tiempo específica como un gráfico de líneas en un dispositivo móvil.
- Cascada: consta de un grupo de barras en clúster que se muestran de izquierda a derecha. El eje X contiene elementos de atributo o indicadores, en función de la ubicación de los atributos y los indicadores en el informe. El eje Y muestra un rango de valores basado en los indicadores del informe.
- Visor de lista ponderada: proporciona valores de atributo y de indicador con colores de umbral aplicados de arriba a abajo. Las bandas de color de la cuadrícula reflejan el intervalo de valores de un indicador, mientras que el gráfico de barras apiladas de la izquierda representa la contribución relativa o el porcentaje del total de otro indicador.
Widgets SDK
Además, están disponibles los siguientes widgets. Información para personalizarlos y usarlos en el MDSL. Con MicroStrategy SDK, puede obtener acceso a más widgets de MicroStrategy y agregar widgets de terceros, así como crear y utilizar widgets personalizados. Si desea obtener más información e instrucciones, consulte la MicroStrategy Developer Library (MSDL), que forma parte de MicroStrategy SDK.
- Visualización de gráficos de Google: el widget de visualización de gráfico de Google muestra los datos como un gráfico simple usando el API de Google.
- Visualización de mapa: el widget de visualización de mapa muestra un mapa con regiones que se visualizan en distintos colores, dependiendo de las condiciones que se definan. Puede especificar el tipo de mapa visualizado, incluyendo un mapa mundial, regional o estatal en un país o departamentos en un comercio minorista. Por ejemplo, en un mapa de Estados Unidos, puede mostrar los estados que tienen tiendas con ingresos mayores a 5 millones de USD en relleno de color verde.
- Diseño de tienda: el widget de diseño de tienda consiste en una imagen de diseño de una tienda minorista. Los diferentes departamentos en la tienda aparecen en distintos colores, dependiendo de las condiciones que se hayan definido. Por ejemplo, puede mostrar departamentos donde los beneficios sean menores al 75% de su objetivo de ingresos en relleno de color rojo.
- Tabla: el widget de tabla muestra los datos con un diseño tabular simple.
- Línea temporal: el widget de línea temporal muestra una serie de eventos como parte de una línea temporal, los cuales se pueden examinar en el nivel de año, mes y semana como una serie de bandas. Esto permite al usuario descubrir tendencias rápidamente, como los momentos en los que es más probable que el centro de atención se vea afectado por una congestión.
- Mapa de EE. UU.: El widget de mapa de EE.UU. consiste en un mapa de Estados Unidos que sirve como selector para determinar los datos que se muestran en otro control. Por ejemplo, puede hacer clic en una región en Estados Unidos, como Central, para mostrar los datos de ingresos para la región Central en una cuadrícula de destino.
Widgets y mantenimiento de destino automático de selectores
Los selectores permiten al usuario mostrar diferentes indicadores o elementos de atributos, grupos personalizados o consolidaciones en un informe (destino del selector). Los destinos se pueden mantener automáticamente en un diseño, lo que significa que, al agregar un informe o widget, estos se convierten en el destino de todos los selectores del mismo panel o sección del documento que el informe o widget. Si desea obtener más información sobre cómo mantener automáticamente los destinos de selectores, así como los pasos para habilitar y deshabilitar esta funcionalidad, consulte el capítulo sobre selectores de la guía Ayuda de dashboards y widgets.
