Strategy ONE
Faça a curadoria das exibições responsivas e padrão ocultando contêineres específicos em um layout livre
Você pode ocultar os contêineres de visualização para fornecer uma experiência mais responsiva em dispositivos pequenos, como telefones celulares e tablets, além de exibir somente determinados objetos em grandes visualizações padrão não responsivas para desktops e tablets grandes no modo paisagem.
Por exemplo, há uma grade de detalhes e uma imagem de plano de fundo em uma exibição responsiva em um telefone celular. No entanto, os usuários não precisam ver esses contêineres. Você pode ocultar os elementos com facilidade, para que os usuários com telas pequenas tenham uma exibição limpa e intuitiva, sem imagens de fundo ou visualizações desnecessárias que criem rolagem excessiva.
Lembre-se do seguinte:
-
Para dispositivos Apple:
-
O modo paisagem do iPad executa painéis em uma exibição sem resposta.
-
O modo retrato do iPad executa os painéis em uma exibição sem resposta se a dimensão do dispositivo não for inferior a 768 pontos de largura. Caso contrário, o painel é executado no modo responsivo, como com um iPad mini ou um iPad de 247,7 mm. Detalhes sobre as dimensões do dispositivo podem ser encontrados na Fundações > Layout > Especificações seção das Diretrizes de Interface Humana da Apple aqui de .
-
Todos os iPhones executam painéis em uma exibição responsiva, independentemente de os usuários estarem na exibição Retrato ou Paisagem.
-
- Para dispositivos Android:
-
Tablets Android seguem o ponto de interrupção 768. os painéis são executados em uma exibição responsiva se a dimensão do dispositivo for inferior a 768 pontos.
-
Todos os telefones Android executam painéis em uma exibição responsiva, independentemente de os usuários estarem na exibição Retrato ou Paisagem.
Para obter mais informações sobre visualizações responsivas, consulte Práticas recomendadas para criar um painel de layout livre responsivo de .
Ocultar contêineres em uma visualização responsiva
- Abrir um painel em layout de forma livre de .
- Identifique os contêineres que você deseja ocultar em uma exibição responsiva para telas pequenas.
-
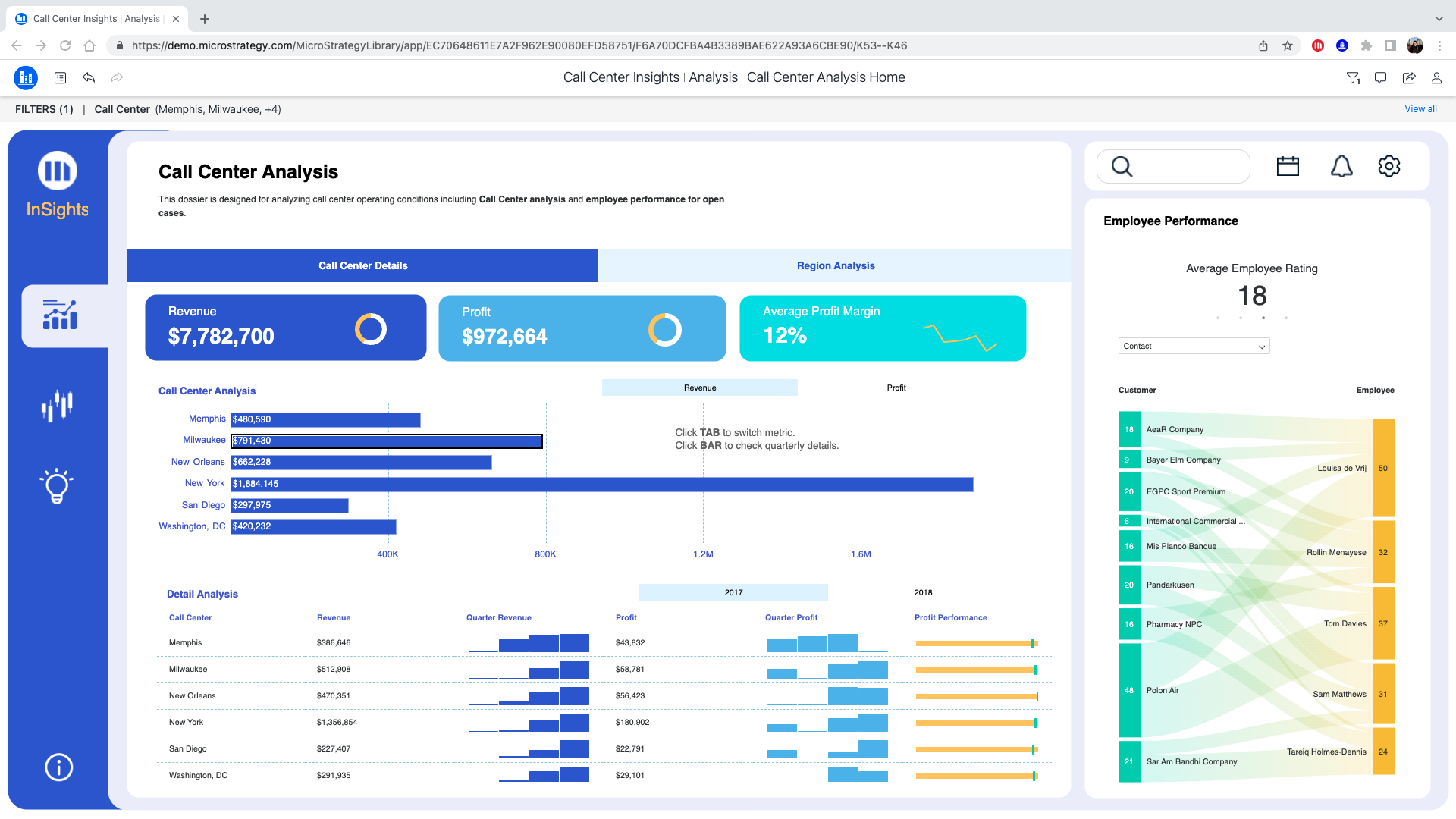
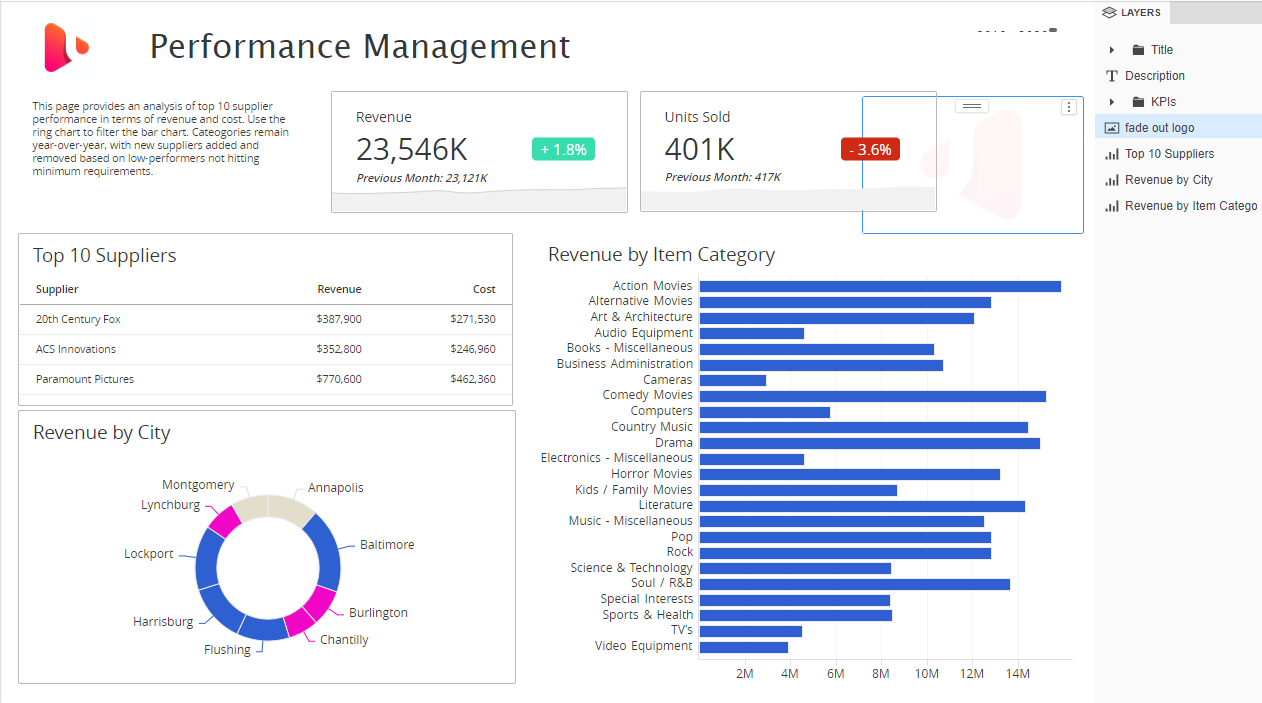
No painel de Camadas, clique com o botão direito do mouse no contêiner e escolha Ocultar visualização responsiva de .
Observe os ícones para indicar quais contêineres estão ocultos em uma exibição responsiva.

-
Use o Visualização responsiva
 para ver a aparência da exibição em tela pequena.
para ver a aparência da exibição em tela pequena.
-
Para exibir novamente os contêineres ocultos em uma exibição responsiva, clique com o botão direito do mouse no contêiner no painel de camadas e escolha Mostrar visualização responsiva de .
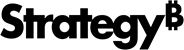
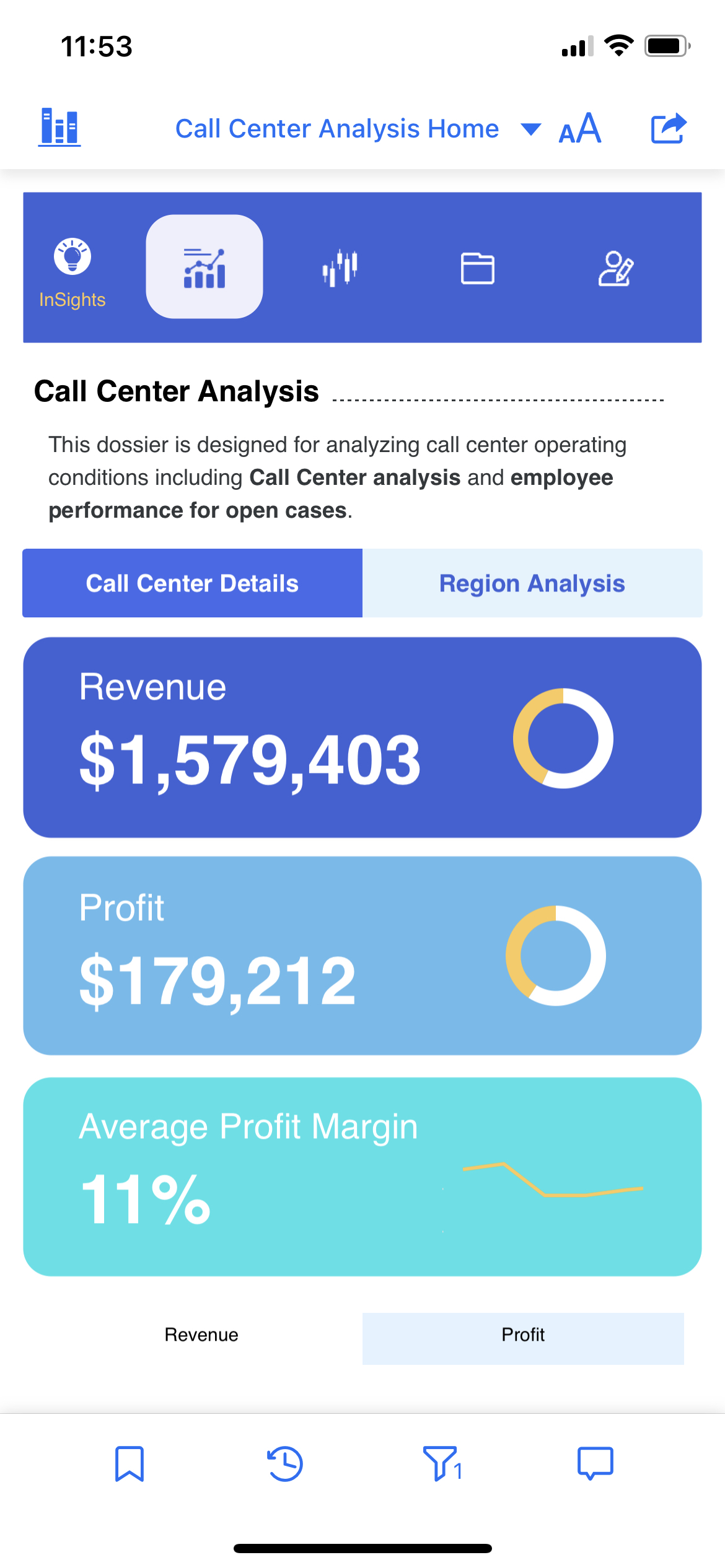
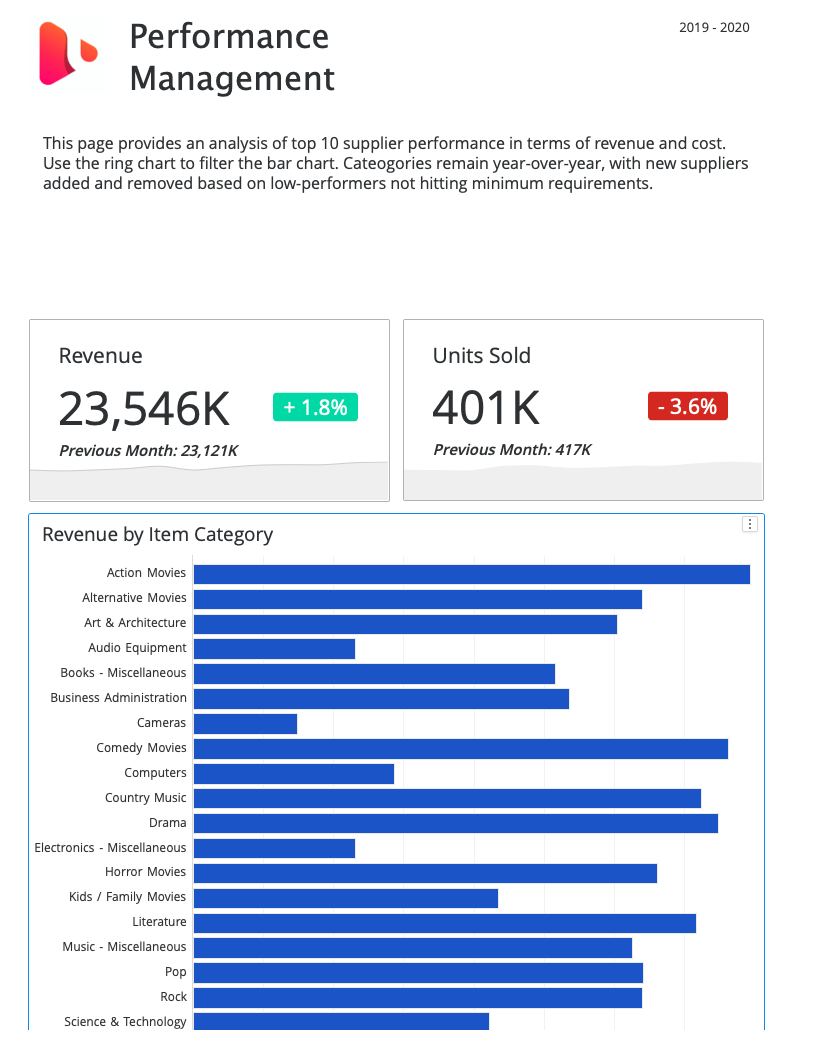
Visualização original não responsiva:

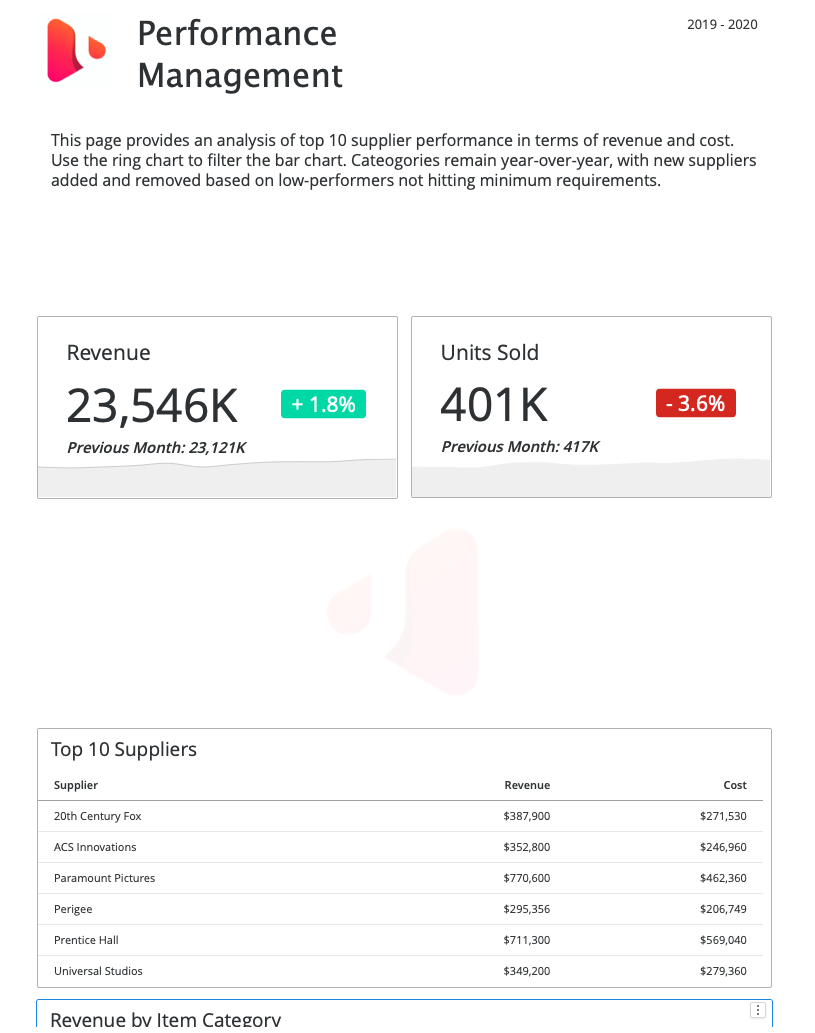
Visualização responsiva:

Você deseja ocultar a imagem e a grade de uma exibição responsiva para telas pequenas para eliminar a rolagem necessária.
Ocultar contêineres em uma exibição padrão
Pode haver instâncias em que você deseja exibir somente objetos específicos em uma exibição padrão não responsiva para telas grandes. É aqui Ocultar exibição padrão é útil. Ocultar exibição padrão tem dois ótimos casos de uso.
-
Faça a curadoria da exibição responsiva para telas pequenas de modo que somente objetos específicos sejam exibidos e fiquem ocultos em uma exibição não responsiva padrão para telas grandes. Isso pode incluir a criação de barras de navegação diferentes para dispositivos móveis pequenos, em comparação a desktops ou tablets grandes no modo paisagem. Veja dois exemplos:
-
Ótimo para usar durante a criação para ajudar a ajustar e formatar contêineres sobrepostos. Lembre-se de mostrar novamente na tela antes de salvar, a menos que queira que os objetos permaneçam ocultos em uma tela grande padrão sem resposta.