Strategy ONE
Adicionar pilhas de painéis a painéis
As pilhas de painéis oferecem flexibilidade adicional nos fluxos de trabalho de analytics, ao mesmo tempo em que otimizam o uso do estado da tela. As pilhas de painéis agem como telas de minipainel e suportam todos os objetos que você pode adicionar a uma página, como formas, visualizações, caixas de texto etc.

Alguns benefícios do uso de pilhas de painéis:
- Permite que os designers sejam mais econômicos com seus layouts de painel e desbloqueiam novos caminhos para a criatividade em painéis de layout livre.
- O autoatendimento pode ser difícil porque exige que os autores prevejam todas as necessidades. As pilhas de painéis resolvem isso permitindo que os autores criem todas as visualizações antecipadamente.
Confira o vídeo abaixo para saber mais!
-
Abra um painel novo ou existente.
- Na barra de ferramentas superior, clique em Pilha de painéis
 de .
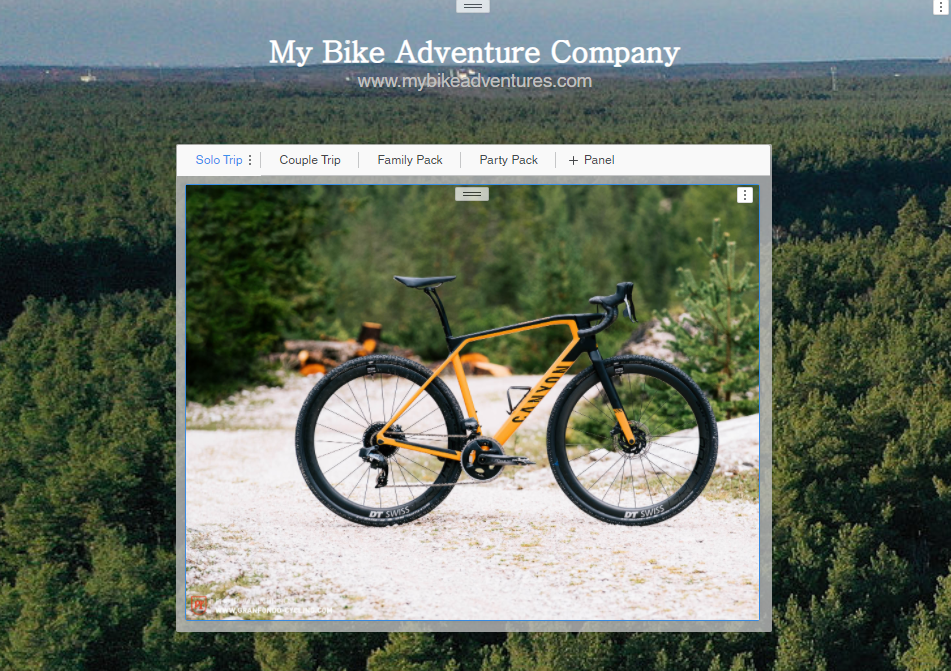
de . - Clique em + Painel para adicionar novos painéis.
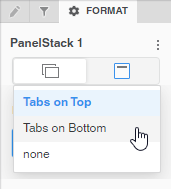
- Selecione uma pilha de painel e use o painel Formatar para exibir as guias na parte superior ou inferior da pilha do painel.
- Escolher nenhum se desejar usar seletores de painel para flexibilidade adicional de design e formatação. Na barra de ferramentas superior, clique em Filtrar , escolha Seletor de painel, e selecione o painel de destino.
- Nos painéis de camada, selecione um painel para adicionar objetos a ele. Por exemplo, adicione uma visualização a um painel selecionado clicando duas vezes na galeria. Além disso, a partir do painel de camadas, você pode arrastar e soltar visualizações e objetos existentes da tela para os painéis nas pilhas de painéis.
- Acesse o painel Formatar de cada painel individual selecionando Mais
 > Painel Formato ou selecionando nele o painel de Camadas.
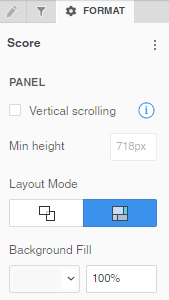
> Painel Formato ou selecionando nele o painel de Camadas. - Para cada painel, você pode habilitar a rolagem vertical, alterar o Modo de layout entre layout livre e automático, e adicionar preenchimento de plano de fundo e transparência.
Somente um nível de pilha de painel aninhado é suportado. Recomendamos o uso de outro painel ou página para uma ótima usabilidade.

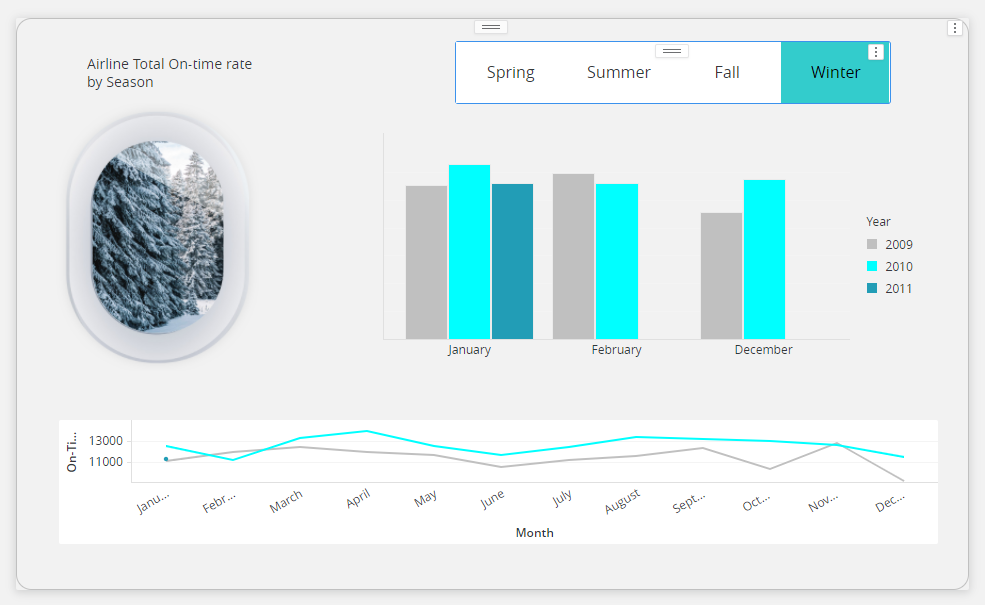
No exemplo mostrado abaixo, um seletor de painel permite selecionar Primavera, Verão, Outono ou Inverno.