Strategy One
Google Map Properties Dialog Box
You can select the options used to display a Google Map custom widget using the Google Map Properties dialog box.
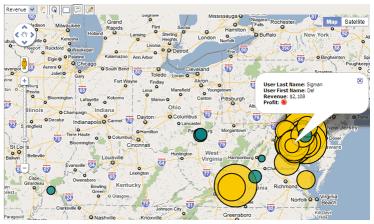
The Google Map custom widget allows you to display locations as map markers on a map, as shown in the image below.

You can:
- Display map markers as dynamic bubbles, which can be automatically sized based on the value of a metric
- Display map markers as image markers, which can be replaced with other images based on the value of a metric
- Display lines between map markers in the widget, to represent the relationships between locations on the map
- Drill on data displayed in the widget, or open links to other reports or documents for a widget displayed in a document.
- Display an Information Window with additional information about the widget when a user hovers the cursor over a map marker in the widget
For more information on the Google Map custom widget, including steps to enable the plugin used to display the widget and data requirements for the attributes used to provide the location information for the regions and map markers in the widget, see the GIS Integration Help.
The following options are available:
- Select Location: The options in
the Select Location section allow you to determine whether to use
attributes or attribute forms to provide the location information
for map markers in the widget.
- Use Attribute or Form: You can
choose to provide the location information for map markers using
attributes or attribute forms. The options are:
- Use Attribute: Select this option to display map markers in the widget using attributes containing the location information for each marker.
- Use Attribute Form: Select this option to display map markers in the widget by providing the location in the attribute forms of an attribute.
- Select Data Type: Determine
whether to provide the location information for each map marker
as a separate latitude and longitude value, or as a spatial point.
The options are:
- Latitude/Longitude: Select this option to provide the location information for each map marker using a separate latitude and longitude.
- Point: Select this option to provide the location information for map markers as a spatial point.
- Select Attribute (only available if the Select Location option is set to Use Attribute Form): Select the attribute that contains the attribute forms you want to use to provide the location of the map markers.
- Select Latitude: Select the attribute or attribute form you want to use to provide the latitude of map markers in the widget. This option is only available if the Select Data Type option is set to Latitude/Longitude.
- Select Longitude: Select the attribute or attribute form you want to use to provide the longitude of map markers in the widget. This option is only available if the Select Data Type option is set to Latitude/Longitude.
- Select Point: Select the attribute or attribute form you want to use to provide the location of map markers as point. This option is only available if the Select Data Type option is set to Point.
- For repeated rows, display only one marker for same location: By default, if multiple locations in the widget have the same latitude and longitude, a separate map marker is displayed for each location. For example, if several different stores are located in the same building, you can select this checkbox to display a single map marker for all of the stores in the building. When the user taps the map marker on the mobile device, information for each location at the selected latitude and longitude is displayed. This option is only available if the Use Attribute or Form option is set to Use Attribute.
- Use Attribute or Form: You can
choose to provide the location information for map markers using
attributes or attribute forms. The options are:
- Marker Style: The options in the
Marker Style section allow you to determine how map markers are displayed
in the widget.
- Use Image Markers: Select this option to use images to mark locations on the map. The map markers can be replaced with another image based on the value of a metric.
- Use dynamic bubbles: Select this option to use dynamic bubbles to mark locations on the map. The bubbles can be automatically sized and displayed based on the value of a metric.
- Maximum bubble size (Only available if the Use Dynamic Bubbles option is selected): Specify the maximum size for dynamic bubbles displayed on the map. The default value is 100.
- Select marker style (Only available if the Use Image Markers option is selected): Select the image you want to use to display map markers in the widget.
- Apply threshold for the map: Determine whether to apply threshold formatting to map markers in the widget. If you use static images as map markers in the Map widget, you can choose to replace the static image with a different image based on the value of a metric. If you use dynamic bubbles as map markers, you can choose to override the default color of the dynamic bubbles.
- Affinity Line Options (Only available
for Google Map widgets displayed in documents): You can use the options
in the Affinity Line Options section to display lines between
map markers in the widget, to represent the relationships between
locations on the map.
- Select Lookup Attribute: If you provided the location of each map marker in the widget using attributes, select the lookup attribute from the drop-down list. The lookup attribute is the first attribute on the rows of the Grid/Graph used to display the lines in the widget, and must provide a single attribute form containing the ID of the starting location for each line. This option is only available if the Use Attribute or Form option is set to Use Attribute.
- Display Affinity Lines/Arcs: Select this option to enable the display of lines between map markers to demonstrate the relationships between locations on the map. For detailed steps to display lines between map markers, see the GIS Integration Help.
- Select Affinity Data: Select the Grid/Graph you want to use to display lines in the widget.
- Draw Arcs/Lines: Select whether
to display the lines as curved or straight. The options are:
- Arcs: Select this option to display the lines as curved.
- Lines: Select this option to display the lines as straight.
- Maximum Line Thickness: Select the maximum thickness that can be used to display lines in the widget. The thickness of each line is automatically determined based on the value of the first metric on the new Grid/Graph's rows. You can specify a maximum thickness of 8. The default value is 5.
