Strategy One
Introduction to Providing Analysis and Interactivity: Widgets
Widgets are sophisticated visualization techniques that can combine with rich interactivity to enable users to understand their data more effectively. A widget displays the results of a dataset to allow users to visualize data in different ways than traditional reports displayed as grids or graphs do. You can use a variety of widget types, such as Gauge, Heat Map, and Interactive Stacked Area widgets. Although each type of widget looks different and is used in a unique way, the main purpose of all widgets is the same: to provide document analysts with a visual and interactive look into their data.
For examples of each widget, see Introduction to Analyzing Data Using Widgets.
You can also display a report as a widget when it is viewed on an iPhone, iPad, or Android with Strategy Mobile. For a general overview of widgets for mobile devices, see the Strategy Mobile Administration Help.
To create a widget that is correctly displayed in Strategy Web, you must place and position the correct number of report objects on the report.
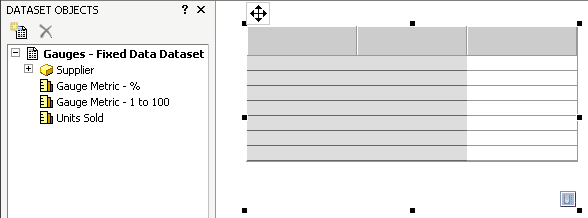
When you add a Cylinder widget to a document in Editable Mode, it looks
similar to a standard grid or graph report. In the object selector of the Formatting
toolbar ![]() , the widget is considered
a type of grid or graph report when it is selected.
, the widget is considered
a type of grid or graph report when it is selected.
In the image below, the new Cylinder widget is shown on the right. The Dataset Objects panel is displayed on the left to give you an idea of the dataset and dataset objects that the designer is working with.

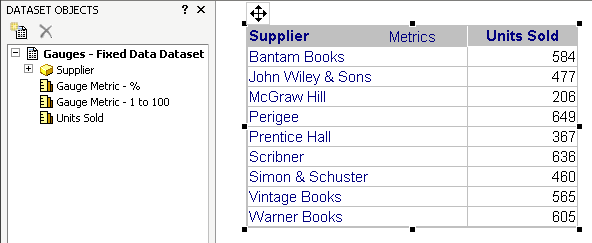
To define the widget, dataset objects such as attributes and metrics must be placed on the grid report. To successfully define a Cylinder widget, one attribute must be placed on the grid's rows and one metric must be placed on the columns, as shown below. The Supplier attribute is placed on the rows and the Units Sold metric is placed on the columns.

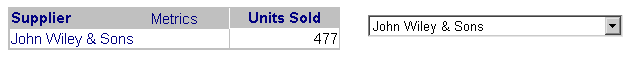
A selector alongside the widget is very useful. In this case, the selector will be used by a document analyst to switch between different suppliers (the attribute elements of the Supplier attribute).

The selector is designed as follows:
- The DHTML Style is the Drop-down style.
- The Target is the Cylinder widget. In this case, this is GridGraph33, the name of the widget. The target ensures that the widget h is updated accordingly when an item is selected from the drop-down list.
- The Source is the Supplier attribute. The source provides the attribute elements from the Supplier attribute to populate the selector.
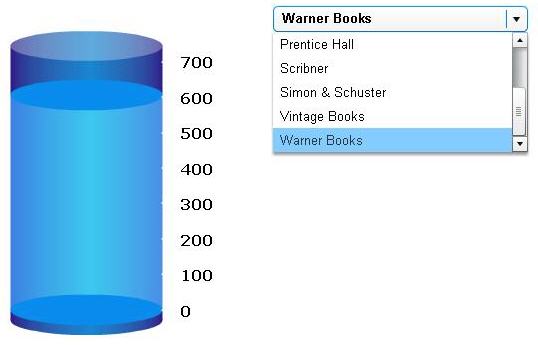
The Cylinder widget becomes a visual and interactive analysis tool when it is viewed in Presentation Mode. In Presentation Mode, the Cylinder widget presents a vertical cylinder with liquid in it; the level of the liquid within the cylinder depicts a specific metric value. In this case, the metric value is the number of units sold. Notice also that the look and feel of the selector changes in Presentation Mode.
To display the number labels on the right of the cylinder, right-click the cylinder and select Properties. By default, the minimum and maximum values for a Cylinder widget are 0 to 100. Since the metric values are much larger on this report, you should change the maximum value to something like 700, to accommodate the largest metric values on the report.

Another convenient addition to the widget/selector combination shown above is a grid version of the report. For this example, you might add the grid report shown in the Dataset Objects panel above. The grid allows you and document analysts to see how one attribute element's value compares against other values. You can also sort the grid and pivot objects on it. In this example, the full grid report allows you to see how one supplier's revenue compares with other suppliers. To add a grid next to the widget, drag the report from the Dataset Objects panel and drop it next to the widget.
Creating and Formatting Widgets
The following list briefly summarizes each type of widget that you can use in a document.
The following widgets are available in HTML5:
- Date Selection: A calendar selector that allows the analyst to select which dates to see data about in a document. The analyst can see all of the dates of each month in the widget, which makes selecting dates easier.
- Map: Locations are displayed as image markers or bubble markers on a map, along with additional data for those locations, such as attribute and metric data.
- Heat Map: The Heat Map widget displays a combination of colored rectangles, each representing an attribute element, that allow an analyst to quickly grasp the state and impact of a large number of variables at once.
- Network: The Network widget allows an analyst to quickly view data about individual items and the relationships between them in a visual format. Business attributes are represented by circular nodes, while the lines between the nodes (called edges) represent relationships between the attributes.
- Survey for mobile devices: The Survey widget allows an analyst to interact with a survey and submit answers, which are then stored in your data source.
- Timeline for mobile devices: The widget displays changes in the status of multiple business assets, as well as important events affecting each asset.
The following widgets are available in Flash:
- Bubble Grid: The Bubble Grid widget contains metric values that are plotted as bubbles of different colors and sizes; the colors and sizes of the bubbles represent the values of two distinct metrics on the report.
- Cylinder: The Cylinder widget displays a vertical cylinder with fluid in it. The level of the fluid within the cylinder is a visual representation of a single metric value.
- Data Cloud: The Data Cloud widget consists of a list of attribute elements. The font size of each attribute element represents a metric value for that element. These metric values represent the values of the first metric on the report.
- Fish Eye: The Fish Eye Selector magnifies an item when an analyst hovers the cursor over it. It allows them to choose from a large list of attribute elements, metrics, or images without having to see all of the elements, metrics, or images.
- Funnel: The Funnel widget can be used for a wide variety of business purposes, including application management, click management, pipeline analyses for sales forecasts, and sales process analysis.
- Gauge: The Gauge widget displays a needle that moves within a range of numbers displayed on its outside edges. An example of a gauge is a car's speedometer.
- Graph Matrix: The Graph Matrix widget displays data using different graph types and graph formatting. The data can be sliced to customize the display of the widget.
- Image Layout: The Image Layout widget displays an image overlaid with colored areas or bubble markers. For example, it can display the layout of a store in the widget, with each aisle shown as a separate region, and each aisle colored based on the number of visits that the aisle receives.
- Interactive Bubble Graph: The Interactive Bubble Graph widget allows an analyst to visualize the trends of three different metrics for a set of attribute elements.
- Interactive Grid for mobile devices: The Interactive Grid widget displays data in a compact tabular layout on a mobile device.
- Interactive Stacked Graph: The Interactive Stacked Graph widget is a combination of a checkbox list and area graph. The graph allows a user to see the contribution of various metric series to the change in value of a larger set of data.
- Media: The Media widget can present a variety of media, such as video, audio, images, or website content, on a document. Media can be included in the widget to provide background information about data or instructions on how to use the document.
- Microcharts: The Microcharts widget conveys information in such a way that the user can, at a glance, determine the trend of a metric over time or how a metric is performing compared to forecasted figures.
- Multimedia for mobile devices: Users can browse and view a variety of different documents, such as text files, PDF files, and images, using the Multimedia widget.
- RSS Reader: The RSS Reader widget helps provide a 360-degree view of a business by allowing analysts to compare and contrast data in the document with information from external news feed sources.
- Thermometer: The Thermometer widget displays a thermometer set to a certain temperature level. The temperature level within the thermometer is a visual representation of a single metric value.
- Time Series Slider: An analyst can choose which section of the graph to view at a time.
- Time Series for mobile devices: The Time Series widget displays data over a specific period of time as a line graph on a mobile device.
- Waterfall: The Waterfall widget consists of a group of clustered bars displayed from left to right. The X-axis contains either attribute elements or metrics, depending on where the attributes and metrics are placed on the report. The Y-axis displays a range of values based on the metrics on the report.
- Weighted List Viewer: The Weighted List Viewer widget provides attribute and metric values with threshold colors applied to them from top to bottom. The color bands on the grid reflect the range of values of a metric, while the stacked contribution bar graph on the left depicts the relative contribution or percent-to-total calculation of another metric.
SDK Widgets
In addition, the following widgets are available. Information to customize and use them is in the MSDL. With the MicroStrategy SDK, you can access additional Strategy widgets, add third-party widgets, and create and use custom widgets. For more information and instructions, see the MicroStrategy Developer Library (MSDL), part of the MicroStrategy SDK.
- Google Graph Visualization: The Google Graph Visualization widget displays data as a simple chart using the Google API.
- Map Visualization: The Map Visualization widget displays a map with regions that are displayed in different colors, depending on the conditions defined. You can specify the type of map displayed, including a world map, regions or states in a country, or departments in a retail store. For example, in a map of the United States, you can display states with stores whose revenue is greater than $5 million with a green fill color.
- Store Layout: The Store Layout widget consists of a layout image of a retail store. Different departments in the store are displayed in different colors, depending on the conditions defined. For example, you can display departments whose profit is less than 75% of their profit goal with a red fill color.
- Table: The Table widget displays data in a simple tabular layout.
- Timeline: The Timeline widget displays a series of events as part of a timeline, which can be examined at the yearly, monthly, and weekly level as a series of bands. This lets users quickly spot trends, such as the times when call congestion is most likely to affect a call center.
- USA Map: The USA Map widget consists of a map of the United States, which acts as a selector to determine the data displayed in another control. For example, you can click on a region in the United States, such as Central, to display revenue data for the Central region in a target grid.
Widgets and Automatic Target Maintenance for Selectors
Selectors allow a user to display different metrics or different elements of attributes, custom groups, or consolidations in a report (the target of the selector). Targets can be automatically maintained in a layout. This means that when you add a report or widget, the report or widget is the target of all selectors in the same panel or document section as the report or widget.
