Strategy ONE
ReportFrameGenericTransform
The ReportFrameGenericTransform contains the logic needed for rendering the report frame components (that is, for rendering all of the beans in the ReportFrameBean). The ReportFrameBean is unusual in that it does not contain any of its own content. Instead, its purpose is to coordinate the rendering of its child elements— the ReportBean and all associated application beans— in the standard out-of-the-box Web interface. The ReportFrameGenericTransform supports design or execute mode, the presence or absence of standard report-related beans, and HTML or DHTML mode.
Like all transforms in the hierarchy of inheritance from AbstractLayoutTransform, ReportFrameGenericTransform is layout-enabled. This means that the actual arrangement of the content rendered by the transform can be controlled by an XML layout file, rather than by the transform itself. Two XML layout files are used with this transform to configure the layout of the components in the report frame.
-
ReportFrameLayout.xml is used to display report frame components in view mode.
-
ReportDesignModeFrameLayout.xml is used to display report frame components in design mode.
The ReportFrameGenericTransform implements the following methods:
-
public void renderEditorMessage(MarkupOutput out, String name)
This method generates the HTML corresponding to the editor message.
-
public void renderEmptyIFrameComponent(MarkupOutput out, String name)
This method receives the name of a component to display and generates an empty placeholder for it, in case a future iframe manipulation requires it to be displayed.
-
public Map getReportDataCellAttributes()
This method generates the extra attributes required by the cell holding the report data.
-
public Map getReportFormAttributes()
This method generates the different form attributes that some report frame editors need in order to work properly with the grid.
-
public void renderReportFormHiddenInputs(MarkupOutput out)
This method generates the hidden inputs that should be appended to the form definition while handling report data.
-
public void renderIFrameComponent(MarkupOutput out, String name)
This method overwrites the parent by requesting the bean to be transformed and its output appended to the main output.
-
public void renderBean(MarkupOutput out, String name, String style, boolean setChanged)
This method renders any bean in the hierarchy using the specified style.
-
public void renderDesignModeButtonBar(MarkupOutput out)
This method generates the HTML required for displaying the toolbar buttons shown on top of the grid and filter viewers, which enable users to access functionality like run and save report or cancel changes.
This method is used only in an HTML environment. In a DHTML environment, the toolbar buttons are generated by Report_Toolbar.jsp or Report_Toolbar.asp.
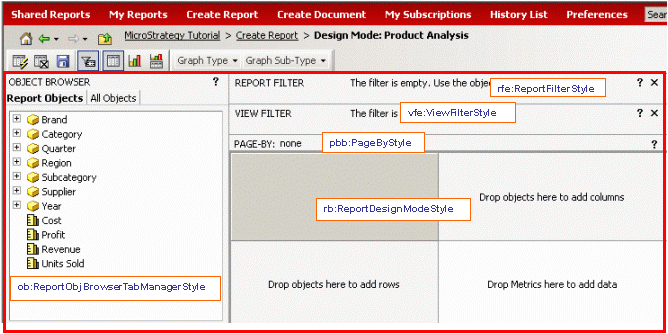
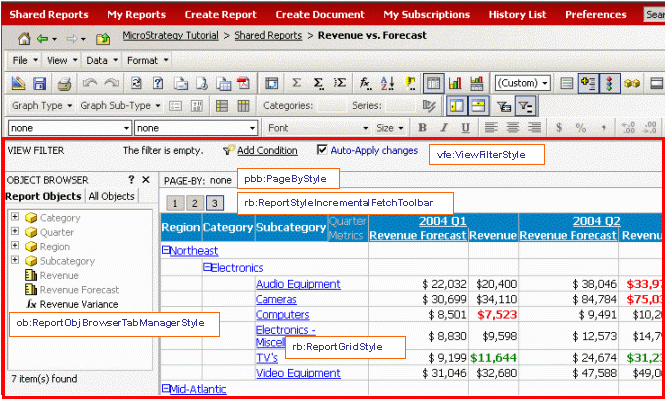
In each of the images below, the report frame is the large area outlined with a thick red line. The labels within each report frame, outlined in with a thin red line, show the bean name/style combination that is used for each component within the report frame. A semi-colon is used to separate the name of the bean (that is, the value of the name attribute for the <web-bean> node in the Page Configuration file and the name used to refer to the bean in the XML layout file) from the name of the style used to display the bean (that is, the value of the name attribute for the <style> node in the Style Catalog Configuration file and the name used to refer to the style in the XML layout file).
The images below represent a Report Execution page in a DHTML environment. In a DHTML environment, the links and icons above the report frame are rendered by JSP or ASP files. In an HTML environment, they are rendered by a bean such as the gridToolbar bean or the graphToolbar bean, depending on whether the view mode is grid, graph, or grid/graph.
Design mode

Execute mode

See also:
-
ReportFrameGenericTransform (API Reference)
