Strategy ONE
WebComponent Hierarchy
WebComponent objects are defined as a hierarchy, generally starting with the name of the page object associated with a particular request. That is, except for the root component, each individual Web Component has a single parent Web Component. Thus, each Web Component has an unique path from the root to itself in a Web application.
The hierarchy built by the application for each page’s request (based on the information in the Page Configuration file) allows events to be handled in an effective and a logical manner. The highest-level component attempts to handle an event, and if it is not capable of doing so, it passes the event through its children in the order they were defined until it finds the component capable of handling the event.
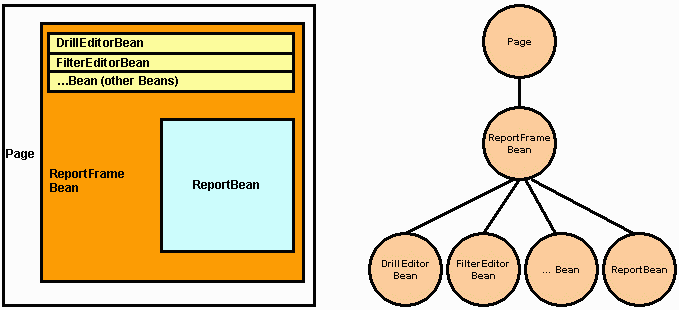
The following diagram shows the hierarchy of various Web Components within a Report Execution page.

Building or Manipulating the WebComponent Hierarchy
The WebComponent interface contains methods that can help you build or manipulate its hierarchy. These methods are useful when delegating responsibility or processing requests to the proper Web Component.
In the URL for accessing a MicroStrategy Web product, an src parameter typically follows the evt parameter.
For example, evt=2001&src=mstrWeb.shared.fb.2001.
The src parameter is a representation of the WebComponent hierarchy for that page. Thus, in this example, the src value uses the methods described above to indicate that the event 2001 (folder browsing), should be handled by the WebComponent whose name is fb (a FolderBean) which is the child of a WebComponent named shared (the "Shared Reports" folder browsing page), which is a child of the WebComponent mstrWeb (the application servlet).
