Strategy ONE
Generating HTML Output Programmatically
When you want to generate HTML output programmatically in a Java file, you use the Tag Infrastructure, which includes both a generic Tag interface and a set of specialized tag interfaces for commonly-used HTML elements.
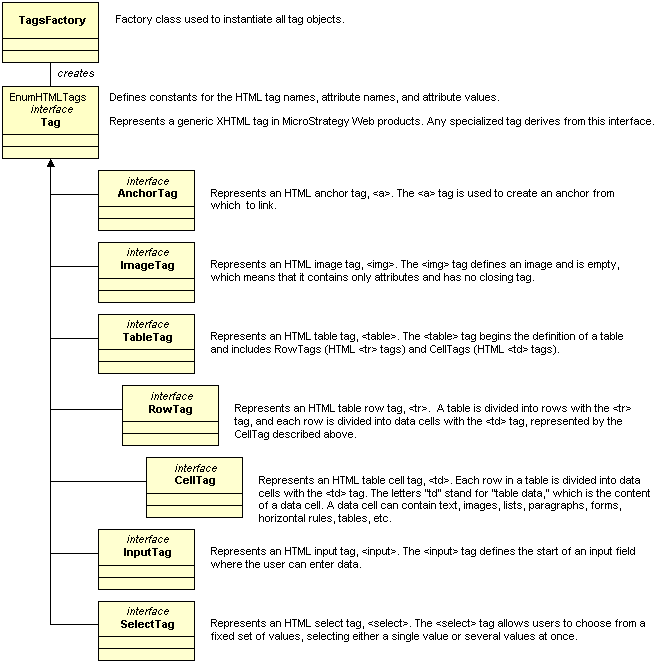
The diagram below illustrates the Tag infrastructure, including the TagsFactory class that instantiates HTML tag objects, the EnumHTMLTags enumeration that defines HTML tag names and attribute names and values, and the specialized tag interfaces.

Building or customizing HTML strings in Java code can be a time-consuming and error-prone process. The Tag Infrastructure streamlines the process and helps to reduce errors and ensure consistency when HTML output is generated. For example, if two developers were to create the same hyperlink manually, one might create a link like this one:
<a target=”_new” href=”www.mywebsite.com”>My Web Site</a>Another developer might use different capitalization, misspell an attribute, and have a different order for the attributes, creating a different version of what should be the same link:
<A href=” www.mywebsite.com” target=”_new”> My Web Site</a>If these two links were generated using the Tag infrastructure, there would be no inconsistencies or errors.
The Tag interface provides methods for performing all of the actions needed to generate HTML output, such as setting the name of the tag, adding attributes to the tag, adding content between the opening and closing tags, and determining the tag hierarchy. For example, you can set attributes for a tag using its Tag.setAttribute(name, value) method. You can change the inner content of the tag with the Tag.getContent() method, which returns a MarkupOutput. When you have finished constructing the tag, you can use the Tag.render(MarkupOutput) method to generate the HTML inside the MarkupOutput it receives as an argument.
Code samples
The code samples in the three examples below illustrate how to use the Tag Infrastructure to generate HTML output programmatically.
For the first example, suppose you want to generate the following HTML:
<div class="web-link" title="Some title" onclick="alert('this');">Click to see an alert!</div>Use the Java code shown below to generate this HTML with a Tag object.
//All tags are created using an instance of the TagsFactory:
Tag div = TagsFactory.getInstance().newTag(EnumHTMLTags.TAG_NAME_DIV);
//Set any necessary attributes to the Tag:
div.setAttribute(EnumHTMLTags.ATT_CLASS, "web-link");
div.setAttribute(EnumHTMLTags.ATT_TITLE, "Some title");
div.setAttribute(EnumHTMLTags.ATT_ONCLICK, "alert('this');");
//Populate the tag's content
div.getContent().append("Click to see an alert!");
//Call render to generate the HTML.
div.render(out);HTML tags are hierarchical by nature. Any tag can have any other tag as its child, and all children are rendered within the content of the parent. The tags infrastructure in MicroStrategy Web products supports this same behavior. For this second example, suppose you want to generate a list of elements using the following HTML:
<ol>
<li>First element</li>
<li>Second element</li>
<li>Third element</li>
</ol>Use the Java code shown below to generate the HTML with Tag objects.
//All tags are created using the TagsFactory:
TagsFactory tf = TagsFactory.getInstance();
//Create the ordered list (ol) tag:
Tag ol = tf.newTag("ol");
//Create each list item (li) tag, add it to the olTag
Tag li = tf.newTag("li");
li.getContent().append("First element");
ol.addChild(li);
li = tf.newTag("li");
li.getContent().append("Second element");
ol.addChild(li);
li = tf.newTag("li");
li.getContent().append("Third element");
ol.addChild(li);
//Call render to generate the HTML.
//Notice you only need to call it on the root TAG:
ol.render(out);For the third example, suppose you want to create a small table with one cell that displays the following text "This is my new cell". Use the Java code below to generate the table, using table, row, and data cell tags.
//Create a table tag - “table”
Tag tableTag = getTagsFactory().newTableTag();
//Set id, width, and cellspacing for the table
tableTag.setId("oCount");
tableTag.setAttribute(EnumHTMLTags.ATT_WIDTH, "100%");
tableTag.setAttribute(EnumHTMLTags.ATT_CELLSPACING, "2");
//Create a row tag - “tr”
Tag trTag = getTagsFactory().newRowTag();
//Add row tag to the table
tableTag.addChild(trTag);
//Create cell tag - “td”
Tag tdTag = getTagsFactory().newCellTag();
//Set alignment for the cell tag
tdTag.setAttribute(EnumHTMLTags.ATT_ALIGN, "LEFT");
//Add cell tag to row tag
trTag.addChild(tdTag);
//Set text for cell tag -
tdTag.addTextChild(“This is my new cell”);
//Render the table
tableTag.render(out);Changes to the tag infrastructure do not currently affect customizations that use HTMLHelper. However, you should migrate your customizations to use the new tag infrastructure since the HTMLHelper class is deprecated.
See also
