Strategy ONE
Model-View-Controller (MVC) Pattern
The Block Infrastructure uses the Model-View-Controller architectural pattern. Since a great deal of data can be presented to the user in a typical MicroStrategy Web request, it is important to separate the data (model) and the user interface (view). This allows changes to be made to the user interface without impacting data handling, as well as allowing data to be reorganized without changing the user interface. Thus, the controller, handled by JavaScript, collects user input, the model manipulates data, and the view delivers results to the user.
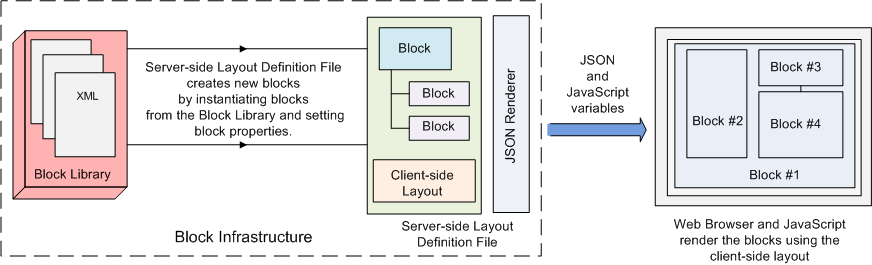
Thus, there are two types of blocks—model blocks and view blocks. A model block constitutes the data and data structure, while a View block contains properties on how the block will be rendered. Both the blocks are created using server-side layout definition files, and then rendered in MicroStrategy Web using a JSON renderer and a client-side layout definition file.

Consider the example of an individual prompt. Each prompt comprises a prompt question model (PromptQuestionModel) and a prompt question view (PromptQuestionView). The PromptQuestionModel only contains data such as the prompt title, meaning, instructions, and answers; it holds no information about the display of the prompt. The PromptQuestionView, on the other hand, does not contain any prompt data, but holds information regarding different view types; if the prompt is simple or complex, and information on how the prompt should be displayed (such as a check box or a shopping cart). The server-side layout definition file inherits the “base” block for Prompts and modifies the block properties to create the model and view blocks, and then using a JSON renderer and client-side layout definition file, displays the prompt in MicroStrategy Web.
