Strategy ONE
Avoid JavaScript and DHTML by using Reusable Markup Tags
Use MicroStrategy’s custom HTML tags to replace cumbersome JavaScript and DHTML with reusable markup.
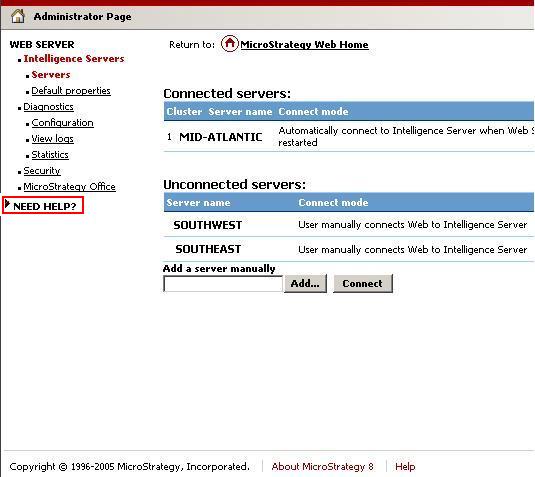
Scenario: You want administrative users to be able to display a drop-down list of online Help related to the area they are currently viewing. This scenario involves using the panelTitle and panelContent tags. The image below shows the panelTitle custom tag used to quickly create a drop-down list titled Need Help?:

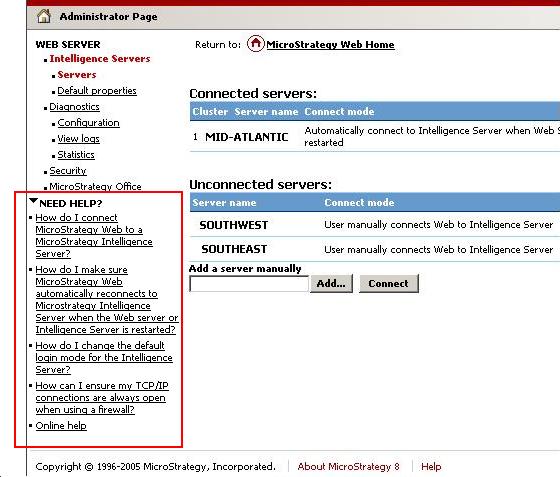
The next image shows the Need Help list expanded, displaying the contents of the panelContent tag:

Options: Both tags used in the scenario above are used in the context of a Web panel, which is a container. In the example above, the HTML content within the panelContent tag is the generated output of another custom tag that takes data from a bean and outputs it according to the related transform's style. However, the panelContent tag can also contain static HTML, or an image.
Get started: MicroStrategy Custom Tags Reference
