Strategy ONE
Strategy's Commitment to Accessibility
Strategy understands the importance of accessibility and ensures that all users have inclusive access to our technology. Accessibility isn't one feature or a collection of features-it's at the core of our product mission. Strategy is committed to full product accessibility, empowering all global users to interact with data to drive business value. Over the past few quarters, Strategy has made many strides forward, targeting WCAG 2.0 Level AA standards. All functionality is out of the box. See below for some accessibility highlights Strategy has to offer.
Library and Dashboards
Library and dashboards are the best tools for inclusivity. When using Library, users should create and view dashboards for the best accessible experience. Dashboards have responsive design capabilities that enable users to view them in Library in a variety of forms and zoom factors. Users with low vision can increase the overall display size of content. Strategy ensures that users can liberally zoom in without compromising content and layout. Content and layout can automatically adjust to retain legibility and logical order.

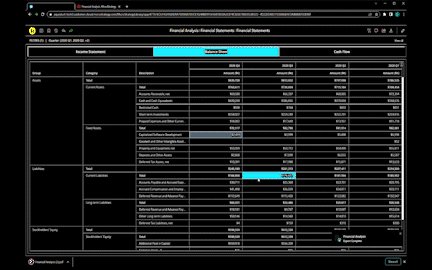
Information Visibility
Information visibility is important for all users and small changes like color choice can make a huge difference. Strategy ensures that any visualization that displays information on a page can be clearly seen. All colors used in Library meet the recommended color contrast minimums needed for easy consumption. All default font and icon sizes were carefully selected for increased legibility.
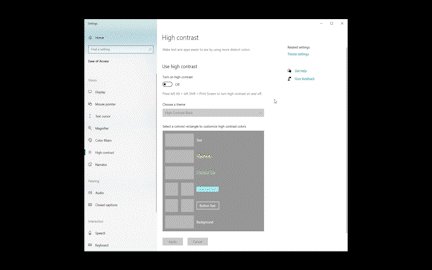
For users that require high contrast when viewing screens, Strategy ensures that Library and dashboards can easily be consumed when accessibility settings are enabled using MacOS or Windows. All text, hyperlinks, disabled text, icons, etc. follow the expected high contrast colors in this mode to maintain information visibility.

Keyboard Usage
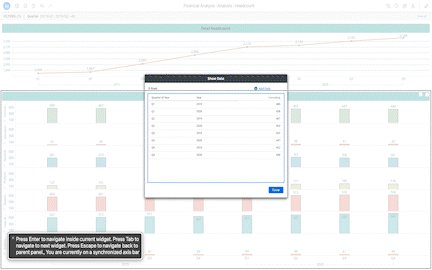
Keyboard navigation is an important aspect of accessibility and benefits all users including productivity improvements. Seamlessly navigate and interact with Library Web and dashboards using keyboard shortcuts. You can use the Tab key to navigate the interface with interactive components, and use the Return or Enter keys to make selections. Other shortcuts are available including F6 to skip to the next content area, Control + D to open the Show Data dialog on visualizations, Shift + F10 to open the right click menu on grid cells, and more. For the full list of shortcuts, see Library Keyboard Shortcuts. Clear focus indicators are displayed as users navigate through the product to show users the current keyboard focus.
Users can interact with all aspects of applications and dashboards using their keyboard. Users can use the context menu as shown below. Users can use their keyboard to view the context menu, view additional interaction options, or expand the visualization for up-close analysis.

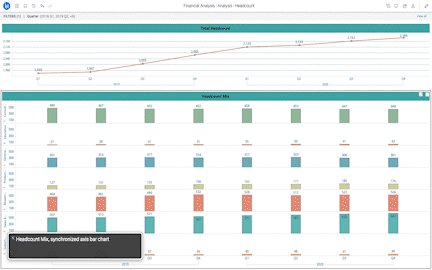
Visualization and Grid Accessibility
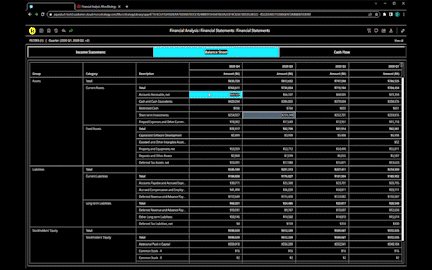
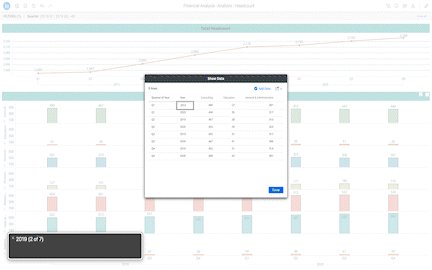
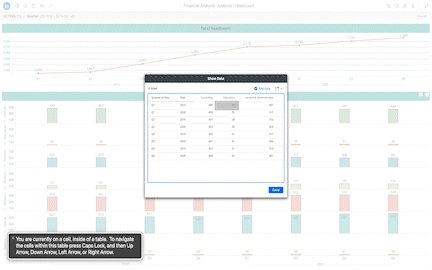
Understanding and navigating highly visual charts or graphs can often be difficult, especially for those with limited vision. Dashboard visualizations in Library have made it possible to easily consume content with an alternate tabular format using the Show Data functionality. Users can use the Control + D keyboard short cut to open the Show Data dialog. This dialog presents the same data in a tabular form. The Show Data dialog uses Strategy's accessible modern grid to further enhance the feature's screen reader compatibility with modern grid.

When a visualization is configured to allow users perform contextual linking from data point to a different dashboards, users that utilize assistive tools now have an alternative method to reach the data. Users can use the Show Data dialog to access this functionality. Users can opt to display contextual links in the Show Data dialog and click through the links that appear in the Contextual Links column.

The modern grid includes accessibility advantages using one of the best frameworks available for grid accessibility support. The modern grid includes built in roles and properties that improves the use of screen readers. The modern grid provides screen readers with all required contextual information so users are able to seamlessly interpret and interact with the grid. Users can use arrow keys to navigate in the grid and select column header information. Users can enable the ability to access the context menu by pressing Shift + F10.

Screen Reader Compatibility
Strategy's development teams have established best practices for accessibility including precise accessibility labels, natural tab order, semantic markup, and other crucial accessibility considerations to ensure screen-reader capabilities persist and are compatible.
See below for enhanced screen reader labels and object roles, names, and values that improve screen reader performance. These improvements ensure that screen readers appropriately read the name and state of each button or visualization. Users are able to interact with data using assistive tools no matter the navigation or purpose.

Starting in Strategy One (March 2025), you can provide alternative text for images you add to dashboards. You can also provide alternative text for images you provide to replace values in thresholds in reports and dashboards. For image-based quick thresholds, alternative text is automatically produced, such as green regular push pin or red down arrow. The description is used by screen readers or other assistive technology, improving the dashboard's accessibility.