Strategy ONE
通过在自由格式布局中隐藏特定容器来管理响应式和默认视图
您可以隐藏可视化容器,以在手机和平板电脑等小型设备上提供响应更快的体验,以及在横向模式下仅在台式机和大型平板电脑的大型无响应默认视图中显示某些对象。
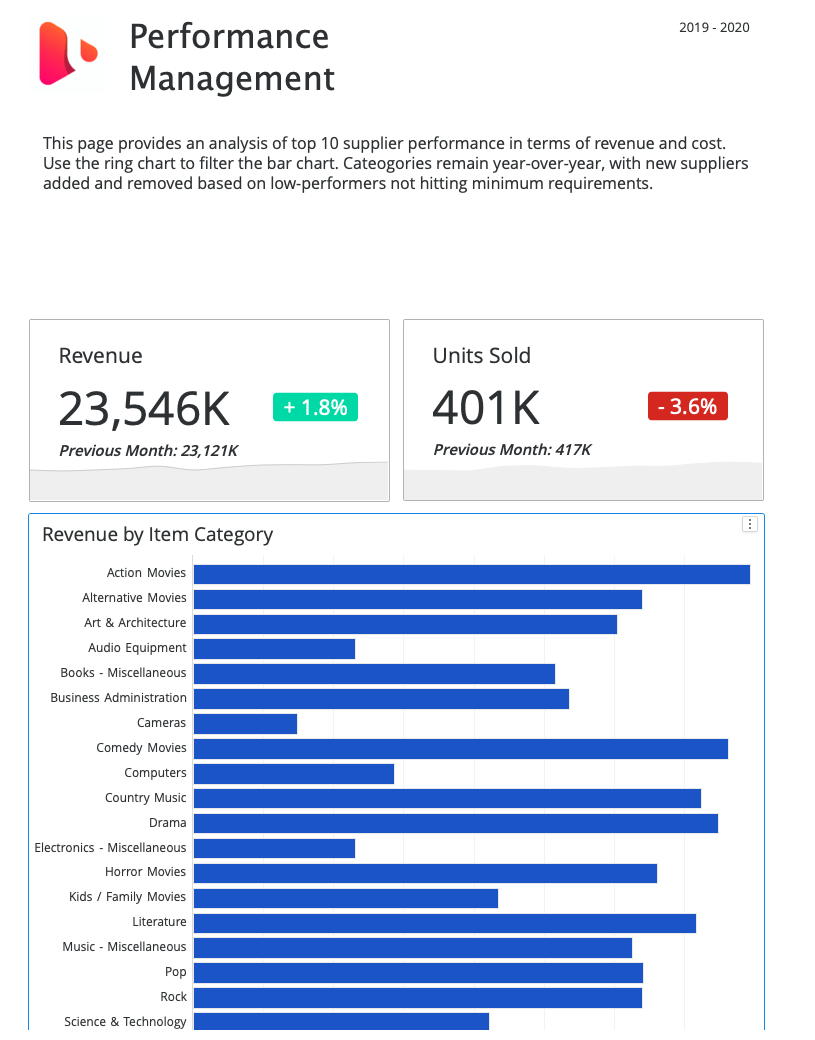
例如,手机上的响应式视图中有一个详细信息网格和一个背景图像。但是,用户不需要看到这些容器。您可以轻松隐藏元素,这样小屏幕的用户就可以获得干净、直观的视图,而不会出现不必要的背景图像或造成过度滚动的可视化效果。
需要注意以下几点:
-
对于 Apple 设备:
-
iPad 横向模式以无响应视图运行仪表板。
-
如果设备尺寸的宽度不小于 768 点,则 iPad 纵向模式会以无响应视图运行仪表板。否则,仪表板将以响应模式运行,例如使用 iPad mini 或 9.7 英寸 iPad。有关设备尺寸的详细信息,请参阅基础 > 布局 > 规格 Apple 人机界面指南部分这里。
-
所有 iPhone 均以响应式视图运行仪表板,无论用户处于纵向视图还是横向视图。
-
- 对于 Android 设备:
-
Android 平板电脑遵循 768 断点。如果设备尺寸小于 768 点,则仪表板以响应视图运行。
-
所有 Android 手机均以响应式视图运行仪表板,无论用户处于纵向视图还是横向视图。
有关响应式视图的更多信息,请参阅创建响应式自由格式仪表板的最佳实践。
在响应式视图中隐藏容器
- 在以下位置打开仪表板自由形式布局。
- 确定您想要在小屏幕响应视图中隐藏的容器。
-
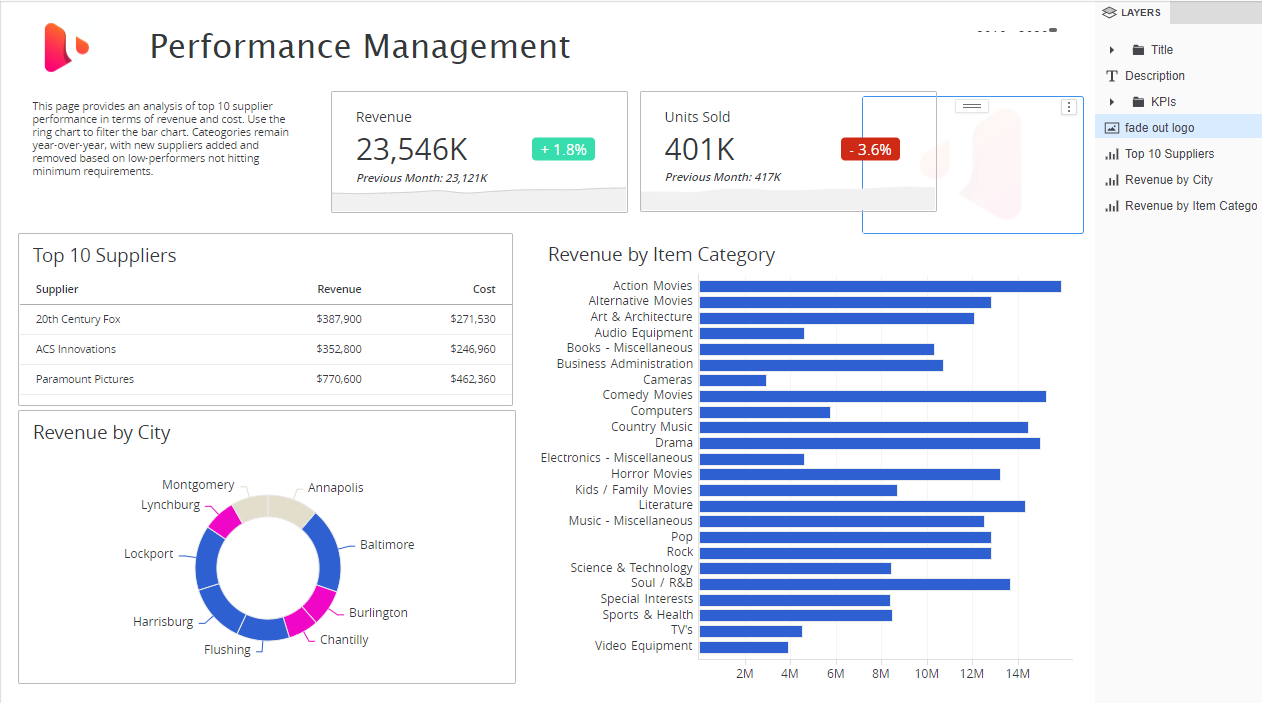
在“图层”面板中,右键单击容器并选择在响应式视图上隐藏。
请注意图标,它指示哪些容器在响应视图中隐藏。

-
使用响应式预览
 查看小屏幕视图的样子。
查看小屏幕视图的样子。
-
要在响应式视图中重新显示隐藏的容器,请在“图层”面板中右键单击容器,然后选择在响应式视图上显示。
原始无响应视图:

响应式预览:

您想要从小屏幕的响应视图中隐藏图像和网格,以消除任何必要的滚动。
在默认视图中隐藏容器
在某些情况下,您可能希望仅在大屏幕的默认、无响应视图中显示特定对象。这就是在默认视图上隐藏派上用场了。在默认视图上隐藏有两个很好的用例。
-
为小屏幕策划响应式视图,以便仅显示特定对象,然后隐藏在大屏幕的默认、无响应视图中。这可能包括为小型移动设备以及横向模式下的台式机或大型平板电脑创建不同的导航栏。以下有两个示例:
-
在创作时使用非常有用,可以帮助调整和格式化重叠的容器。请记住在保存之前在画布上重新显示,除非您希望对象在默认的、无响应的大屏幕中保持隐藏。