MicroStrategy ONE
자유 형식 레이아웃에서 특정 컨테이너를 숨겨 반응형 보기 및 기본 보기 관리
시각화 컨테이너를 숨기고 모바일 전화 및 태블릿과 같은 소형 장치에서 보다 반응적인 경험을 제공할 수 있을 뿐 아니라 가로 모드의 데스크톱 및 큰 태블릿의 큰 응답하지 않는 기본 보기에 특정 개체만 표시할 수 있습니다.
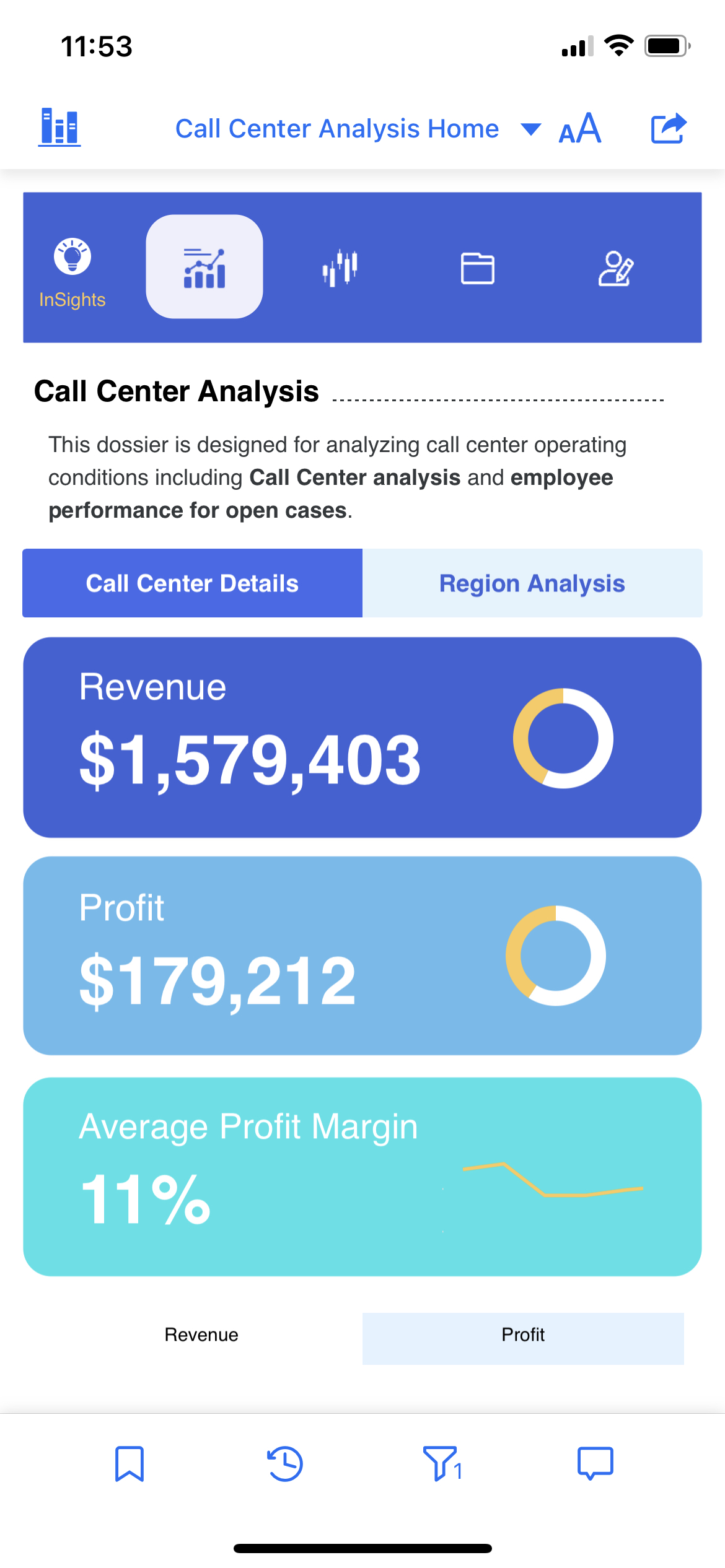
예를 들어, 모바일 전화의 반응형 보기에 세부 사항 그리드와 배경 이미지가 있습니다. 그러나 사용자는 이러한 컨테이너를 볼 필요가 없습니다. 요소를 쉽게 숨길 수 있으므로 화면이 작은 사용자를 위한 것입니다.
몇 가지 유의 사항:
-
Apple 장치의 경우:
-
iPad 가로 모드는 대시보드를 응답하지 않는 보기에서 실행합니다.
-
iPad 세로 모드는 장치 크기가 768포인트 너비 이상인 경우 응답하지 않는 보기에서 대시보드를 실행합니다. 그렇지 않으면 대시보드가 iPad micro 또는 9.7'' iPad 등을 사용하여 반응형 모드로 실행됩니다. 장치 크기에 대한 세부 사항은 다음에서 확인할 수 있습니다. 기초 > 레이아웃 > 사양 Apple의휴먼 인터페이스 지침 섹션여기 .
-
사용자가 세로 보기 또는 가로 보기에 있는지 여부에 관계없이 모든 iPhone은 대시보드를 반응형 보기에서 실행합니다.
-
- Android 장치의 경우:
-
Android 태블릿은 768 중단점을 따릅니다. 대시보드는 장치 차원이 768포인트 미만인 경우 반응형 보기에서 실행됩니다.
-
모든 Android 전화는 사용자가 세로 보기인지 가로 보기인지에 관계없이 반응형 보기에서 대시보드를 실행합니다.
반응형 보기에 대한 자세한 내용은 다음을 참조하십시오. 반응형 자유 형식 대시보드를 만들기 위한 모범 사례 .
반응형 보기에서 컨테이너 숨기기
- 다음에서 대시보드 열기자유 형식 레이아웃 .
- 작은 화면의 반응형 보기에서 숨기려는 컨테이너를 식별합니다.
-
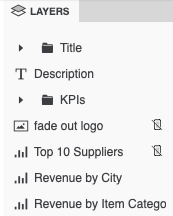
레이어 패널에서 컨테이너를 마우스 오른쪽 버튼으로 클릭하고반응형 보기에서 숨기기 .
반응형 보기에서 숨겨진 컨테이너를 나타내는 아이콘을 확인합니다.

-
사용반응형 미리보기
 을(를) 클릭하여 작은 화면 보기가 어떻게 보이는지 확인합니다.
을(를) 클릭하여 작은 화면 보기가 어떻게 보이는지 확인합니다.
-
반응형 보기에 숨겨진 컨테이너를 다시 표시하려면 레이어 패널에서 컨테이너를 마우스 오른쪽 버튼으로 클릭하고 선택반응형 보기에 표시 .
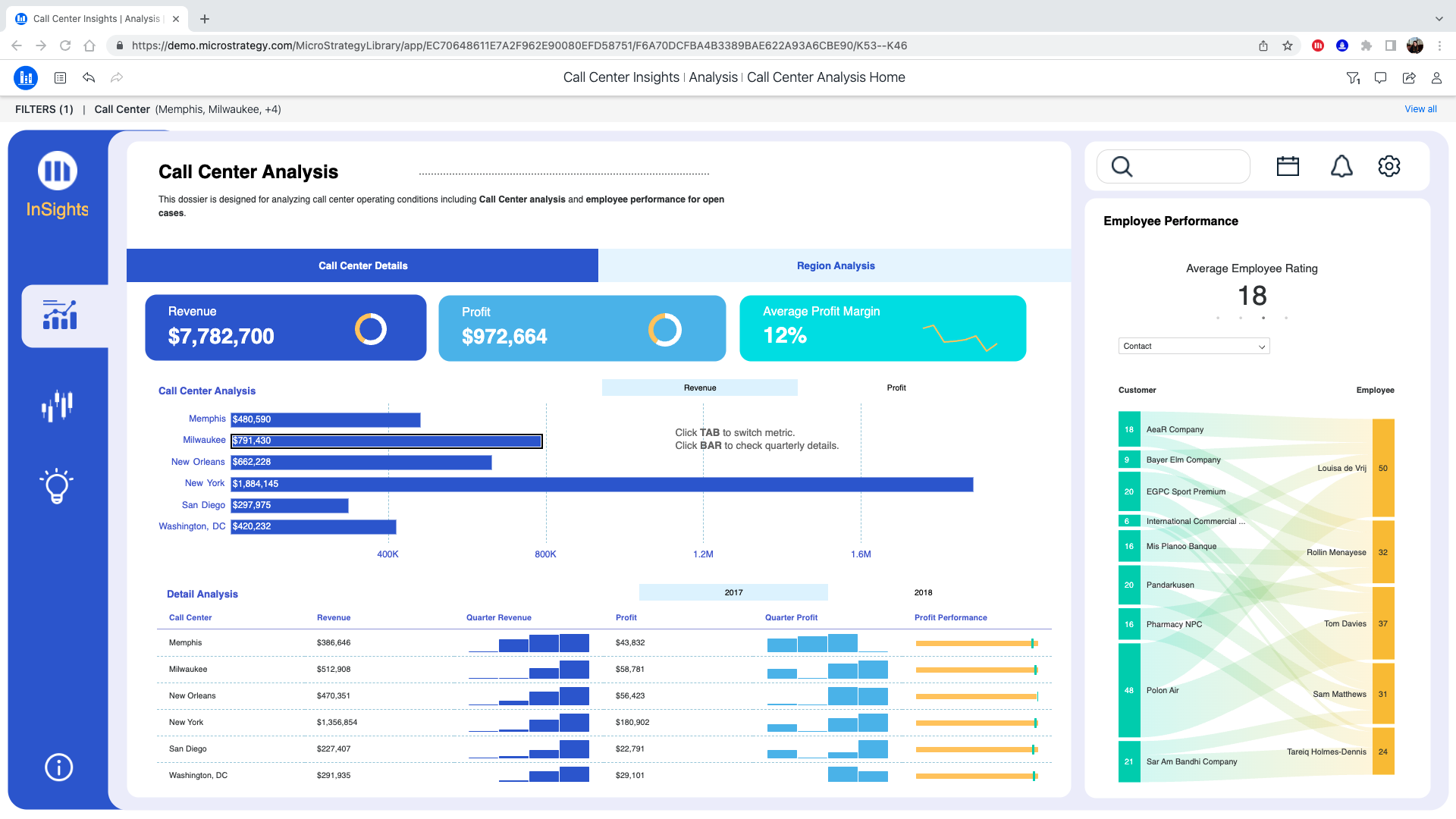
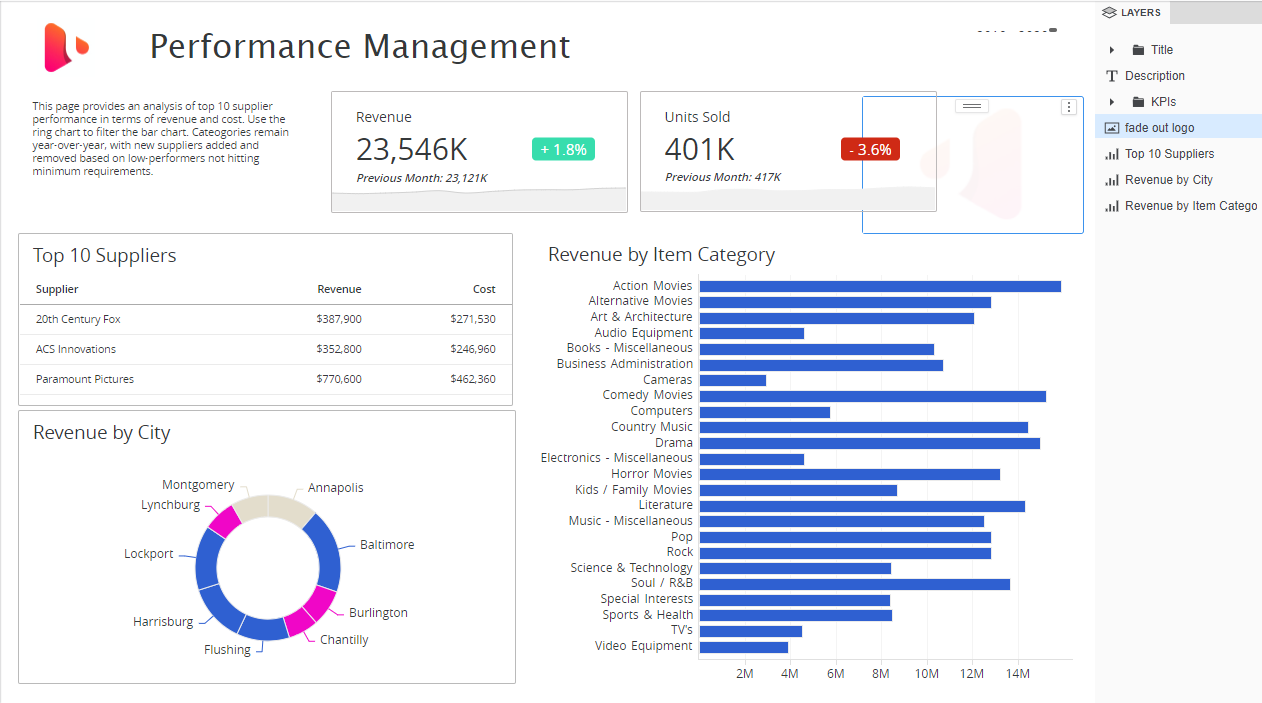
반응하지 않는 원래 보기:

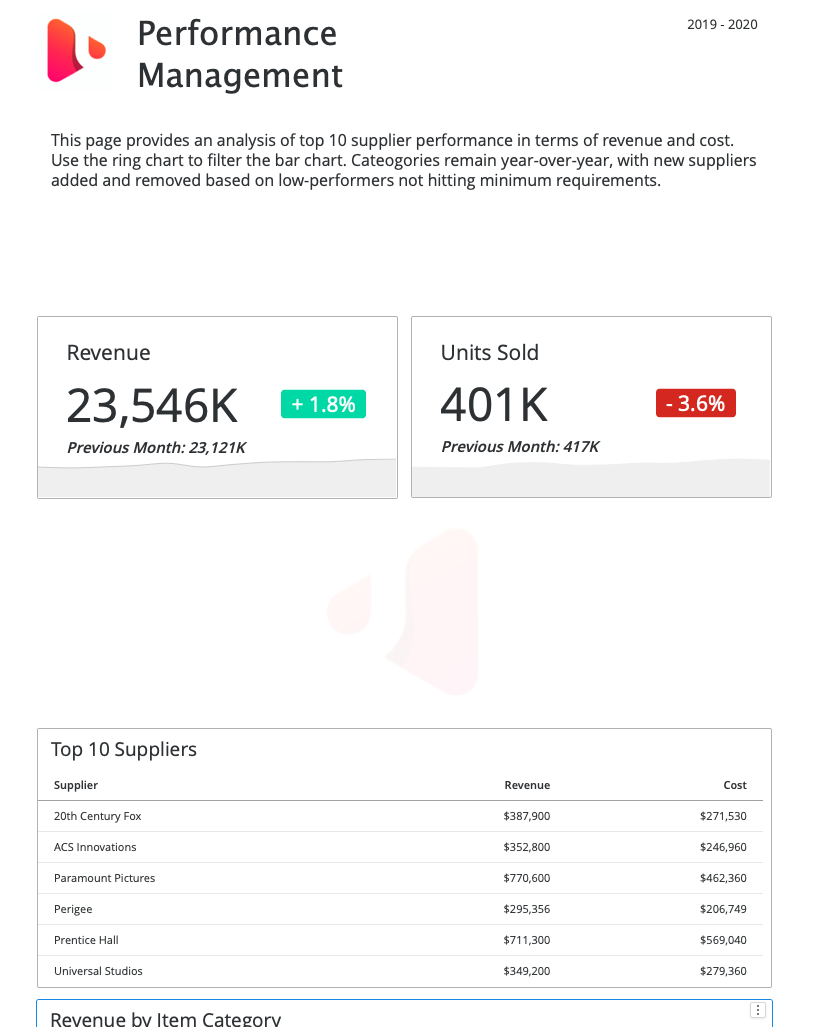
반응형 미리보기:

작은 화면의 반응형 보기에서 이미지 및 그리드를 숨기고 필요한 스크롤을 제거하려고 합니다.
기본 보기에서 컨테이너 숨기기
큰 화면에 대해 응답하지 않는 기본 보기에 특정 개체만 표시하려는 인스턴스가 있을 수 있습니다. 여기기본 뷰에서 숨기기도움이 됩니다. 기본 뷰에서 숨기기에는 2개의 유용한 사용 사례가 있습니다.
-
작은 화면에 대한 반응형 보기를 선택하여 큰 화면에 대한 기본 비 반응형 보기에서 특정 개체만 표시하고 숨기도록 합니다. 여기에는 가로 모드에서 데스크톱 또는 대형 태블릿과 비교하여 소형 모바일 장치를 위한 다른 탐색 모음을 만드는 것이 포함될 수 있습니다. 두 가지 예:
-
작성하는 동안 겹치는 컨테이너를 조정하고 형식을 지정하는 데 도움이 될 수 있도록 사용하면 좋습니다. 응답하지 않는 기본 화면에서 개체를 숨겨진 상태로 유지하려는 경우가 아니면 저장하기 전에 캔버스에 다시 표시하십시오.